| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- cookie-parser 만들어보기
- next 매개변수
- 아이디 중복체크기능
- mysql wsl
- 라우트 매개변수
- css기초
- 비동기파일업로드
- express실행
- 시퀄라이즈 기본설정
- 블록 만들기
- useEffect clean up
- express router
- ws 라이브러리
- Uncaught Error: could not find react-redux context value; please ensure the component is wrapped in a <Provider>
- buffer.from
- javascript기초
- FormData()
- 라우터미들웨어 분리
- 라우터 분리
- express.static
- JWT 하드코딩
- JWT 로그인 기능 구현
- 라우터와 미들웨어
- useContext
- JWT 만들어보기
- express session
- node.js path
- OAuth 카카오
- 세션으로 로그인 구현
- nodejs파일업로드
- Today
- Total
즐코
ajax (XHR/fetch/axios) 아이디 중복체크 살짝 구현해보기 본문
우선, 서버쪽에 idcheck라는 라우터를 만들어준다.
전체적으로 적용할 솔루션은 아래와 같다.
사용자가 input에 입력한 id를 가져와서,
우리가 가지고 있는 사용자 정보 (user)와 비교하여 아이디가 같은 게 있다면, item에 담아준다.
result란 값을 우선 1로 잡아주고, (let result = 1)
중복된 아이디가 있다면 (item이 undefined가 아닐 때) result=2로 응답에 담아서 보내준다.
중복된 아이디가 없다면 (item이 undefined 라면) result=1로 응답에 담아서 보내준다.
이 때, response를 보내줄 때, 즉 통신을 할 때는 객체형태의 데이터는 보내줄수 없다.
따라서, json형태로 바꾸어서 보내주는 게 포인트이다.
res.send(JSON.stringify(response))

브라우저 JS 코드는 아래와 같이 짜준다.
총 3가지 버전으로 짤 수 있다. (XHR 객체 / fetch API / axios)
1. XMLHttpRequest 객체 사용
기억해야할 포인트
1/ server 쪽에 input에서 받은 userid.value 데이터를 보내줄 때, 객체 형태 그대로가 아닌 json형태로 바꿔서 보내줄것
const data = JSON.stringify({userid:userid.value})
2/ 만약 xhr.setRequestHeader('Content-type','application/json')으로 보내줄 경우,
server.js 쪽 express가 해석할 수 있게끔 app.use(express.json()) 꼭 작성해줄것

3/ xhr.onreadystatechange 콜백함수 내에서
서버로부터 xhr.response를 받은 내용은 json 형태로 받았기 때문에 다시 객체형태로 바꿔주기
const data = JSON.parse(xhr.response)

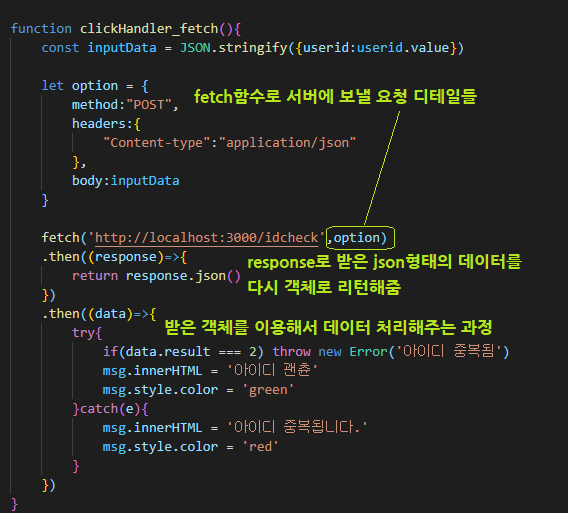
2. fetch API 사용 (프로미스 등장)
프로미스 객체이기 때문에 then으로 결과를 받아와야한다.
기억해야할 포인트
fetch('요청 주소', 요청메소드 및 요청헤더,바디에 관한 내용)
두번째 인자는 길어지므로 따로 변수로 빼주는 게 코드 읽기 수월하겠다.
fetch('요청url', <요청메소드,요청헤더내용,요청바디내용> )
.then( (response) => { return response.json() }) // 여기서 json형태를 자바스크립트 프로미스 객체로 변환해준다.
.then( (data) => { 데이터 처리해주기 }) // 객체로 받은 데이터를 가지고 결과를 처리해준다.

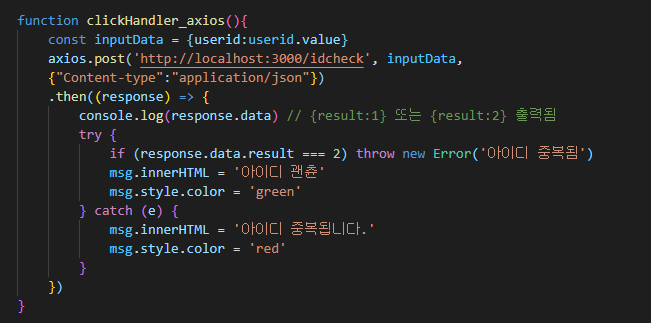
3. axios 외부라이브러리
외부라이브러리 이므로 설치는 이렇게 script로 넣어준다.
<script type="text/javascript" src="https://unpkg.com/axios@0.26.0/dist/axios.min.js"></script>
기억해야할 포인트
axios는 인자가 총 3개이다.
axios.요청메소드('요청보낼url', 요청바디, {요청헤더내용})
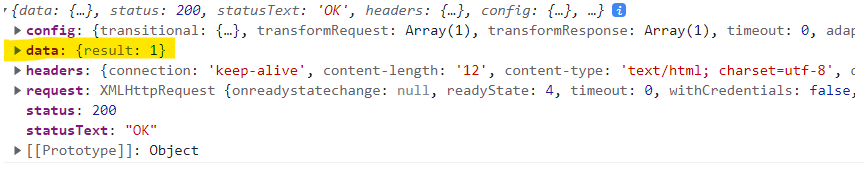
.then( (response) => { 응답 데이터 처리해주기 }) // response 객체의 data에 응답내용이 담겨져서 오는 걸 기억하자.

inputData를 처음에 JSON.stringify({userid:userid.value}) 로 넣었더니 응답데이터가 undefined으로 떴다.
즉, 서버에 보내주는 요청바디의 데이터는 굳이 JSON.stringify하지 않고 객체형태로 그대로 넣어야한다.
뭔가 axios 라이브러리 자체에 데이터를 json형태로 바꿔주는 기능이 있는 것 같다.

'NodeJS' 카테고리의 다른 글
| Nodejs에서 파일 업로드 구현 - multer 라이브러리 사용 (0) | 2022.03.17 |
|---|---|
| 경로 / 내부 라이브러리 path (0) | 2022.03.16 |
| JWT로 로그인 기능 구현해보기 (0) | 2022.03.06 |
| crypto 모듈을 이용한 암호화 / JWT 만들어보기 (0) | 2022.03.04 |
| JWT (ft.세션) (0) | 2022.03.03 |




