| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 블록 만들기
- useEffect clean up
- 라우트 매개변수
- javascript기초
- mysql wsl
- express실행
- JWT 만들어보기
- 라우터미들웨어 분리
- next 매개변수
- JWT 로그인 기능 구현
- node.js path
- express router
- 아이디 중복체크기능
- 라우터 분리
- 비동기파일업로드
- 시퀄라이즈 기본설정
- 세션으로 로그인 구현
- nodejs파일업로드
- Uncaught Error: could not find react-redux context value; please ensure the component is wrapped in a <Provider>
- FormData()
- cookie-parser 만들어보기
- buffer.from
- JWT 하드코딩
- 라우터와 미들웨어
- useContext
- css기초
- express session
- OAuth 카카오
- ws 라이브러리
- express.static
- Today
- Total
즐코
[vue] initial setting 및 전반적인 프로젝트 구조 본문
1. initial setting
CRA (create-react-app) 와 같이 전체 프로젝트 템플릿 install이 가능하다.
리액트와 마찬가지로 vue CLI는 개발 서버를 내장하고 있기에 npm run serve로 서버 실행이 가능하다.
npm i -g @vue/cli
vue create [project 폴더명]
// vue2 || vue3 중 선택보통은 Default vue2 || Default vue3를 설치하지만, 프로젝트에 따라 manually 설정하고 싶다면 "Manually select features" 옵션 선택
1. 방향키와 Enter 를 사용해 "Manually select features" 옵션 선택
2. 첫 번째 메뉴에서 프로젝트에 포함하고 싶은 기능들 선택 : "Babel"과 "Linter / Formatter" 이미 선택되어있으니 패스
3. 다음으로 linter / formatter 구성 선택 : "Eslint with error prevention only" 선택
(흔히 생기는 에러를 잡는데 도움을 주면서도 너무 엄격하지는 않은 옵션 선택)
4. 다음은 자동 lint를 어떤 방식으로 할지 선택 : "Lint on save" 선택 - 프로젝트 내부의 파일을 저장할 때 에러를 체크하라는 의미
5. 이제 구성 파일을 어떻게 관리할지 선택 : 우선 지금은 "In dedicated config files" 옵션 선택
- "In dedicated config files" 옵션 : ESLint, vue.config.js, .browserlistrc 와 같이 설정 파일들을 따로 관리
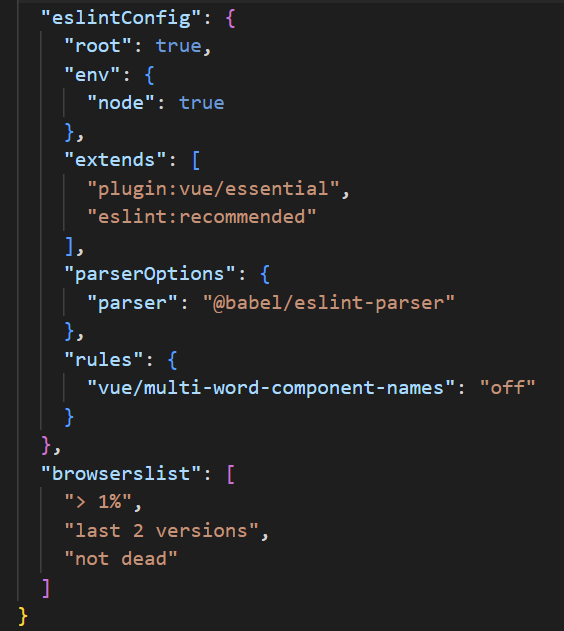
- "In package.json" 옵션 : 아래와 같이, 기존 package.json에 설정 옵션들이 다 들어간다.

6. 마지막으로, 지금까지 설정한 내용을 다음에 다시 사용하고 싶은지(현재 설정을 사전 설정 목록에 추가하고 싶은지) 선택
: 만약 이 설정을 다음에도 다시 사용하고 싶다면 y를, 아니라면 n 누르면 됨
2. vue 프로젝트 구조
- .eslintrc.js : eslint config 파일 / linting 규칙 관리
prettier도 여기서 적용시킬 수 있다. rules 속성에 아래와 같이 prettier/prettier 속성을 추가해주면 된다.
기본설정으로 쓰지 않는 변수에 대해서 error로 보여주는데 나같은 경우는 이게 신경쓰여서 warn으로 바꿔주었다.
// .eslintrc.js
rules: {
"no-console": "off",
// "no-console": process.env.NODE_ENV === "production" ? "error" : "off",
// "no-debugger": process.env.NODE_ENV === "production" ? "error" : "off"
"prettier/prettier": ['error', {
singleQuote: true,
semi: true,
useTabs: false,
tabWidth: 2,
trailingComma: 'all',
printWidth: 80,
bracketSpacing: true,
arrowParens: 'avoid',
}],
"no-unused-vars": "warn"
},- babel.config.js : 개발용으론 최신 자바스크립트 기능을 사용하는데, 배포시 상용 브라우저 호환이 가능하게끔 구버전으로 번역해주는 역할을 한다.
- browserslistrc : 해당 프로젝트를 어떤 브라우저에 최적화할지를 이 파일에서 관리한다.
- jsconfig.json : 너무 깊어지거나 반복되는 경로의 경우 해당 파일에서 경로 설정을 해주면 import시 쉽게 가져올 수 있겠다.
// jsconfig.json
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"~/*": [
"./*"
],
"@/*": [
"./src/*" // .src/이후의 모든 경로는 @/로 나타낼수있다
],
}
},
"exclude": [
"node_modules",
"dist"
]
}- public : 퍼블리싱과 관련된 정적 자산들을 포함하는 디렉토리 - favicon.ico 와 index.html
- src - main.js : 해당 vue 프로젝트의 진입점 - public/html 파일 상에서 어떤 곳에 vue 앱을 붙여야하는지 나타낸다.
- App.vue : 해당 vue 프로젝트의 최상위 컴포넌트
- assets : CSS 나 이미지 파일 등 정적 자산을 저장하는 디렉토리
.vue 파일 :
template : html 템플릿이 들어감
script : 이에 대응하는 스크립트 파일이 들어감
- typescript 사용할 거라면 lang 속성 추가 : <script lang="ts">
style : 해당 컴포넌트에서 사용할 css 포함
- scoped 속성 추가시 해당 SFC(Single file component) 내부 범위에서만 적용
src 상에 이제 내맘대로 디렉토리를 파고 파일을 만들면 되는데, 아래와 같은 구조가 많아보이니 여기에 따르는 것도 나쁘지 않을듯하다.
- components : 헤더, 푸터나 로딩스피너 등 자주 쓰이는 컴포넌트들은 common 폴더 상에 작성하고 그외엔 기능이나 페이지별로 나누는 게 좋아보인다.
- routes : 라우팅에 관련된 파일 작성 / 해당 디렉토리에서 routes 리스트를 작성한다.
- views : 라우팅 시 보여질 전체 페이지를 작성하는 디렉토리
tip. LoginPage.vue 일 경우 해당 페이지의 template에 모든 걸 작성하지 않는다. LoginForm.vue로 컴포넌트화해서 따로 components 디렉토리에 작성해서 이걸 import 후 components 속성에 추가해주는 방향이 좋다.
- api : api 요청을 보내는 로직은 따로 빼는게 나중에 수정하기도 편하므로 분리해주는 게 좋다. 여기에 axios 요청을 보내는 함수별로 정리해서 각 컴포넌트에서 이를 import해서 methods속성에서 쓰는 게 좋다.
- store : 전역 상태 디렉토리 / Vuex와 같은 전역상태관리 라이브러리를 쓸 경우 store 폴더에서 작성하여 전역상태를 관리해준다.
- utils : 정규식검사와 같은 유효성 검사와 같이 자주 쓰일 것 같은 함수의 경우 해당 폴더에서 만들어 갖다 쓰는게 좋다.
출처 : 인프런강의 - vue.js 끝장내기
'Vue' 카테고리의 다른 글
| [vue] props로 전달할 데이터에 대하여 (0) | 2022.12.11 |
|---|---|
| [vue] methods / computed / watch (0) | 2022.11.27 |
| [vue] vue에서의 axios 요청 / axios.create() / interceptors (1) | 2022.11.26 |
| [vue] .env 설정 (0) | 2022.11.22 |
| [vue] 라우팅 (0) | 2022.11.14 |




