| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- node.js path
- JWT 하드코딩
- express.static
- 라우터미들웨어 분리
- 라우터 분리
- 라우트 매개변수
- express session
- express실행
- 라우터와 미들웨어
- ws 라이브러리
- Uncaught Error: could not find react-redux context value; please ensure the component is wrapped in a <Provider>
- JWT 만들어보기
- javascript기초
- cookie-parser 만들어보기
- 블록 만들기
- useContext
- JWT 로그인 기능 구현
- css기초
- 아이디 중복체크기능
- express router
- buffer.from
- mysql wsl
- nodejs파일업로드
- next 매개변수
- FormData()
- useEffect clean up
- OAuth 카카오
- 비동기파일업로드
- 세션으로 로그인 구현
- 시퀄라이즈 기본설정
- Today
- Total
즐코
WSL2 설치 본문
GUI
/ Graphic User Interface (Window, Mac)
그래픽, 소스가 많이 필요해서 용량이 많이 필요하나 완제품으로 end-user가 사용하기 좋음
CLI
/ Command Line Interface (Linux, Unix)
명령어로만 컴퓨터를 조작하니까 용량을 덜 차지하고 서버쪽 컴퓨터로 쓰기 좋다.
완제품이 아닌 재료를 주는 형태이므로 다양하게 customizing 가능하다. 그래서 linux, unix는 버전이 엄청 많은데,
우리는 Ubuntu를 사용할 예정
CLI는 명령어로 터미널에서 컴퓨터를 조작한다.
즉, 윈도우 자체로는 CLI가 실행 불가하다. 윈도우는 GUI이기 때문이다.
따라서, Linux를 이용하려고 하는데, 이 때 가지고 있는 Windows를 삭제하고 새로운 OS를 까는 것이 아니라~
WSL을 설치해줘야한다.
예전엔 VM - 가상머신을 설치해서 컴퓨터 안에 컴퓨터를 돌리는, 한 컴퓨터에서 자원을 나눠서 OS를 두개 설치했다.
=> 한 컴퓨터를 나눠쓰니까 성능이 떨어진다.
그래서 나온게 WSL이다.
WSL / Windows Subsystem for Linux
윈도우 하위 시스템 - Linux 운영을 도와준다.
우리가 현재 쓰는 건 WSL2 = Window와 Linux를 각각 운영하는 개념
옛날 : CMD (명령 프롬프트)를 씀
현재 : Window 10용 명령 프롬프트인 Window Terminal 등장
현재 2 : Window Terminals가 좀 더 업그레이드된 PowerShell 등장
# WSL 설치 전 환경 세팅하기
1. 제어판 - 프로그램 - 프로그램 및 기능 - Windows 기능 켜기/끄기
-> Linux용 Windows 하위 시스템 체크하기! (Hyper-v)도 체크해주기 !
2. 작업관리자 - 성능 탭 - '가상화 부분 : 사용' 으로 되있는지 확인
# 본격적인 WSL1 설치
1. WSL1 설치부터 해야한다.
우클릭하여 Windows Terminal을 관리자권한 으로 실행한다.
2. .아래 코드 그대로 쓰기 : DISM (배포 이미지 서비스 및 관리) 라는 걸 깔아주나봄
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart
3. 아래 코드 그대로 쓰기 : VM platform 기능 활성화를 위해 쓴다.
dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart
=> 작업 완료 메시지가 뜸
#4. 아래 코드 그대로 쓰기
wsl -l -o
-l : list의 약자
-o : online의 약자
#5. Ubuntu 설치하기
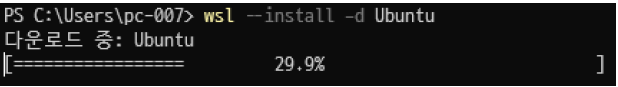
wsl --install -d Ubuntu

!!! 근데 내 pc의 경우 아래와 같이 오류가 발생했다 !!!
WslRegisterDistribution failed with error: 0x80370102 해결
교수님이 아래 블로그로 해결 방법을 알려줬는데, 그건 바로 인텔 프로세서 식별 유틸리티를 깔아주는 것
* 참고 블로그
https://hooya0011.tistory.com/125
WSL2 WslRegisterDistribution failed with error: 0x80370102 해결
분명히 Hyper-V 도 켜줬고 wsl 기능도 추가 해줬는데 뭐가 문제인가 싶었다. 해외 포럼같은것을 여러개 보면서 따라해봐도 동일한 해결방법만 제시할 뿐 가려운 곳을 긁어주는 그런 해결책은 없었
hooya0011.tistory.com
*인텔 프로세서 식별 유틸리티 다운로드
인텔® 프로세서 식별 유틸리티 - Windows* 버전
이 다운로드는 Windows*용 인텔® 프로세서 식별 유틸리티 버전 6.7.21.1028을 설치합니다.
www.intel.co.kr
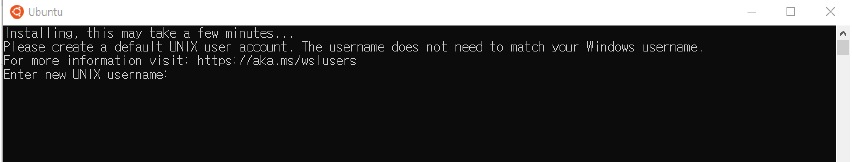
그리고 다시 wsl --install -d Ubuntu 한번 더 쳐주고 아래 Ubuntu 창을 만나면,
#6. 계정명과 비번 설정 해주기
- new UNIX username 넣어주고
- new password 를 회원가입 하듯이 총 2번 쳐준다. (비밀번호, 비밀번호 확인용)
이 때,
PW는 내가 타이핑 하고 있지만 CMD창 자체에는 보여지지 않으므로 막 치지 않게 주의 / 기억하기 쉽게 그냥 짧게 쳐준다.
** 난 이 때 user name & pw를 설정안하고 창을 닫아버려서 계정명이 root로 되어 있었다.
되도록 이 때 계정명 설정 해주는 게 좋은 듯
(참고로 root 계정은 command 끝에 # 이 붙는데, super 계정으로 필요할 때만 사용할 것을 권장받음
/ 일반 계정은 command 끝에 $가 붙음)

그럼 wsl (ubuntu) 설치 완료, 저 창은 닫고 이제 Powershell로 넘어간다
아직은 Linux 운영을 위한 wsl에 들어온 게 아니다.

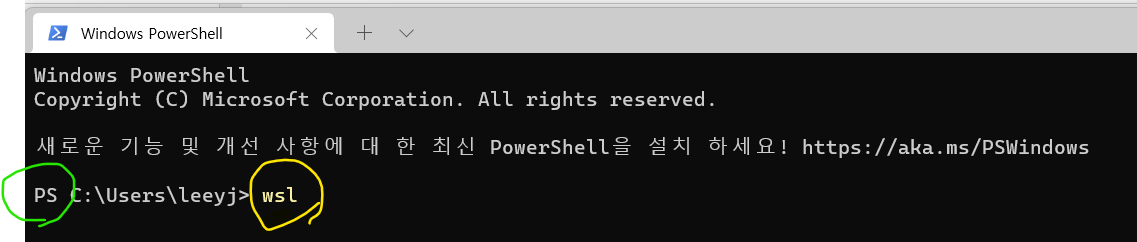
#7. 따라서 command 창에 wsl 을 쳐준다.
근데, 이건 사실.. wsl1을 설치한 과정이다 ㅋ
#8. 우린 wsl2를 써야 하니 wsl에서 나와서 아래 링크를 통해 WSL Linux Kernel 업데이트를 하자.
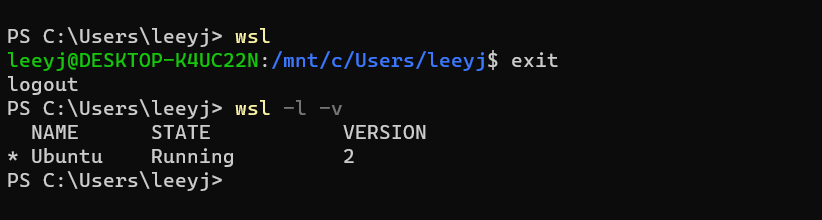
wsl 종료하는 방법 : $ exit 하면 PS로 돌아감 (logout 이 뜨면 나온 것)
https://wslstorestorage.blob.core.windows.net/wslblob/wsl_update_x64.msi
#9. window powershell에서 아래 command 입력
wsl --set-default-version Ubuntu 2
또는
wsl --set-version Ubuntu 2
#10. 버전확인해주기위해 아래 command 입력
wsl -l -v
아래 처럼 Ubuntu - Running - 2 뜨면 끝

만약 삭제해야할 경우,
이때 PS로 돌아가서, wsl --unregister Ubuntu 입력하면 삭제 가능
=> 등록 취소 중 ... 뜨고
=> 뭔가 쳤을 때 항상 확인하는 습관으로서 wsl -l -v 쳐보기
=> 지웠기때문에 당연히 안뜨고, 다시 설치해준다.
=> wsl --install -d Ubuntu
'NodeJS' 카테고리의 다른 글
| require와 exports / JS 동작원리 / 콜백함수 (0) | 2022.01.28 |
|---|---|
| express로 웹서버 역할 해보기 (응답하기) (0) | 2022.01.27 |
| CLI 접해보기 / linux 기본 명령어 (0) | 2022.01.26 |
| nvm / npm / express 설치 (0) | 2022.01.26 |
| Ubuntu - Node.js 설치 및 실행해보기 (0) | 2022.01.26 |
