| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- next 매개변수
- ws 라이브러리
- javascript기초
- JWT 만들어보기
- express.static
- 비동기파일업로드
- buffer.from
- 라우터미들웨어 분리
- 세션으로 로그인 구현
- cookie-parser 만들어보기
- useContext
- JWT 하드코딩
- node.js path
- 블록 만들기
- nodejs파일업로드
- useEffect clean up
- 라우터와 미들웨어
- express실행
- 라우트 매개변수
- 라우터 분리
- 아이디 중복체크기능
- JWT 로그인 기능 구현
- express router
- FormData()
- express session
- OAuth 카카오
- css기초
- 시퀄라이즈 기본설정
- Uncaught Error: could not find react-redux context value; please ensure the component is wrapped in a <Provider>
- mysql wsl
- Today
- Total
즐코
nvm / npm / express 설치 본문
1/ nvm 설치
2/ Node.js 실행하기, REPL
3/ npm
4/ npm 활용해서 express를 다운받아보자
Node.js는
반년마다 버전을 한 단계씩 업데이트된다.
그 중 짝수 버전이 안정성이 있어서 짝수 버전을 쓰는 게 좋다. 일반 버전말고 LTS 버전 쓰는 걸 추천받음
1/ nvm 설치
Node Version Manager
Node.js의 버전을 관리하고 설치시켜주는 도구
찾아보니 같은 시스템 안에서 여러 Node.js를 사용하기 위해 version별로 node.js 환경을 격리, 구분시키는 역할로 많이 사용된다고 한다.. 아직까진 와닿진 않는다.
#1. 아래 url로 접속해서 NVM 설치해주기
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bash
#2. nvm --version 쳤을 때 버전이 확인되면 설치가 된 거다.
여기서 안되면 source ~/.bashrc 쳐보고 다시 nvm --version 치면 나올수도..
(근데 나는 안되서 교수님이 도와주셨다) 근데 신기한건 curl을 두번 정도 치니까 됐음..
**
홈디렉토리에 가서 .nvm이 생겼는지 확인해봐도 됨 (cd ~ $ ls -al)
.bashrc도 에디터로 열어서 확인해보기 (vi .bashrc)
#3. nvm install --lts 쳐주기
#4. 제대로 됐는지 확인하려면 node -v
v16.13.2 로 출력되는지 확인해주기
#5. ~ (home/leeyj) /workspace/node 라는 디렉토리로 다시 가서 node 쳐보자.
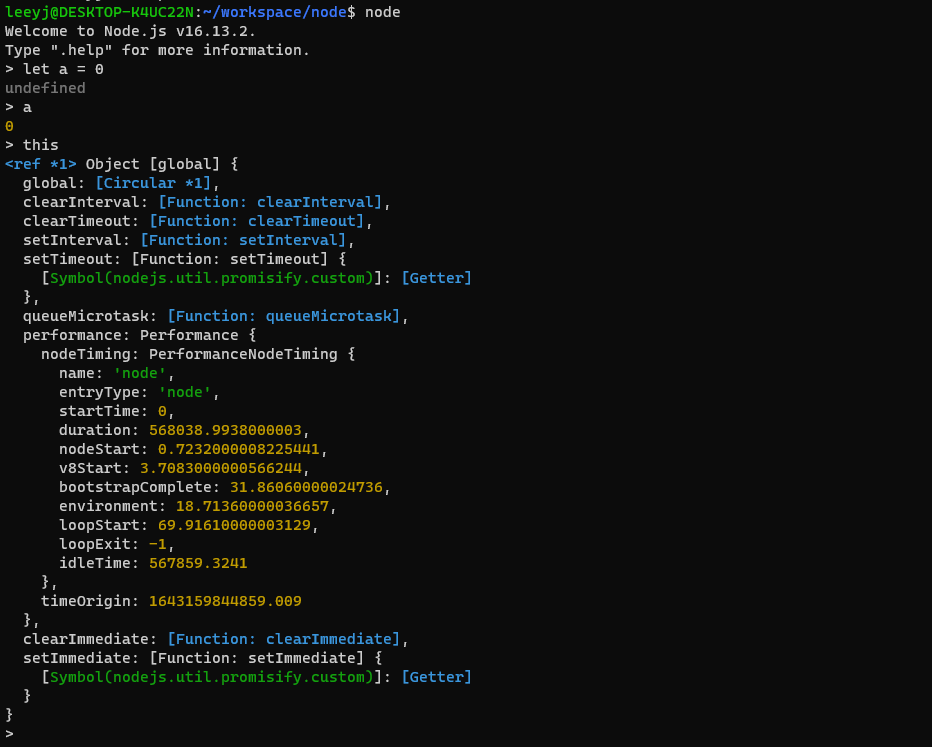
2/ Node.js 실행하기, REPL
node 치면
welcome to Node.js v16.13.2.
> 화살표가 뜸
이를 REPL (커맨드, 코드를 입력하면 시스템이 결과값을 반환해주는 환경)이라고 한다.
REPL
개발을 할 때 쓴다기보단 작업을 확인할 때 쓰는 것 (브라우저에 있는 개발자 도구의 콘솔창 느낌)
Read : 명령을 읽어서 JS 데이터구조로 메모리에 저장
Evaluate : 데이터를 처리하고
Print : 결과값 출력하고
Loop : Read,Eval,Print를 유저가 ctrl+c 2번으로 종료하기 전까지 반복한다.
여기서 this 를 써보면
browser상에선 최상위 객체인 window가 뜨고,
node.js상에선 최상위 객체인 global이 뜬다.

https://lynmp.com/ko/article/tb585d114096490055
위의 블로그를 참고하자면, Node.js -> nvm 설치 시 여러 버전의 node.js 설치를 해야할 경우 대응을 할수가 없다고 한다.
즉, nvm을 먼저 설치하고, 설치한 nvm을 통해서 원하는 특정 버전의 node.js를 원하는 조건에 따라 복수로 설치하는 게 나중엔 더 좋다고 한다. 그래서 내 nvm이 안 깔렸나 싶기도 하다. nvm -> node.js -> npm 순서가 좋겠다..
3 / npm
Node Package Manager
node.js를 깔면 npm이 무조건 같이 설치되어 있다.
node.js로 누군가 만들어 놓은 프로그램을 설치,업데이트,삭제하기 위한 프로그램이다.
npm은 node.js의 앱스토어같은 느낌
그 중에서도 express라는 패키지/라이브러리를 다운받을 것이다.
express : nodejs에서 실행할 수 있는 웹서버를 구축하기 위한 라이브러리
패키지 === 라이브러리
특정 한 폴더에 한 가지의 기능을 위해서 코드를 꾹꾹 담아 놓은 것
즉, express는 웹서버를 구축할 수 있는 코드를 꾹꾹 담아 압축해놓은 것이다. (패키지화)
4/ npm 을 활용해서 express 를 다운받아보자
#1. npm 사이트에서 express 를 검색하면, 설치 방법 및 사용법이 나온다.
https://www.npmjs.com/package/express
express
Fast, unopinionated, minimalist web framework
www.npmjs.com
#2. npm init
npm을 사용할 준비가 필요한데 그 때 쓰는 명령어이다.
이 명령어를 치면 뭔가 output이 나오는데 enter를 난사하고, ls를 쳐보면 package.json이라는 파일이 생성되어 있다.
이건 npm init을 쓴 디렉토리에만 생긴다.

npm init
npm을 사용할 준비를 하는 것, 패키지를 설치할 수 있는 상태로 만들어주는 것이다.
#3. 패키지를 설치할 준비가 되었다, 패키지를 설치해보자.
npm install <패키지명>
npm install express 치면, node_modules 라는 폴더가 생긴다.
npm install을 실행한 위치에 node_modules라는 directory가 생김
** 근데 난 여기서 멈춰있어서 교수님이 도와주셨다
결국 npm 대신 yarn이라는 패키지 매니저를 깔았다
그래서 난 npm install 이 아니라 yarn add 를 써야함

npm install express
node_modules안에 express가 생겨있을 것
(code .으로 vsc를 열어서 확인한 결과)

express가 설치되었으니, 웹서버 구축은 다음 포스팅에서 정리해야겠다.
'NodeJS' 카테고리의 다른 글
| require와 exports / JS 동작원리 / 콜백함수 (0) | 2022.01.28 |
|---|---|
| express로 웹서버 역할 해보기 (응답하기) (0) | 2022.01.27 |
| CLI 접해보기 / linux 기본 명령어 (0) | 2022.01.26 |
| Ubuntu - Node.js 설치 및 실행해보기 (0) | 2022.01.26 |
| WSL2 설치 (0) | 2022.01.25 |
