| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- javascript기초
- express실행
- next 매개변수
- mysql wsl
- express session
- express.static
- 라우터 분리
- 비동기파일업로드
- nodejs파일업로드
- FormData()
- 블록 만들기
- 아이디 중복체크기능
- useContext
- useEffect clean up
- 세션으로 로그인 구현
- cookie-parser 만들어보기
- 라우터와 미들웨어
- JWT 로그인 기능 구현
- JWT 만들어보기
- 시퀄라이즈 기본설정
- 라우터미들웨어 분리
- express router
- 라우트 매개변수
- Uncaught Error: could not find react-redux context value; please ensure the component is wrapped in a <Provider>
- OAuth 카카오
- css기초
- JWT 하드코딩
- node.js path
- ws 라이브러리
- buffer.from
- Today
- Total
즐코
템플릿 엔진 (nunjucks) 써보기 본문
1/ nunjucks , 템플릿 엔진?
템플릿 엔진 == 자바스크립트를 사용해서 HTML 파일을 렌더링해주는 역할
nunjucks는 여러 template engine 들 중 하나이다.
자세한 예를 들자면,
우리가 프로젝트한 내용을 express를 통해서 넣으려고 한다.
그럴 경우, res.send()의 인자값으로 <html></html>의 모든 코드를 넣어줘야하는데, 굉장히 복잡하고 불편해질거다.
=> 즉, html이 하는 역할과 express가 하는 역할(서버의 역할)을 구별하기 위해서 이 템플릿 엔진을 쓰는 것!
2/ nunjucks 설치 및 세팅
#1. 경로 확인하기
nunjucks도 express처럼 외부 라이브러리다. 즉, express처럼 설치를 해줘야한다.
이 때, 바로 설치하지 말고 경로 확인부터 필수로 해주기 (pwd)
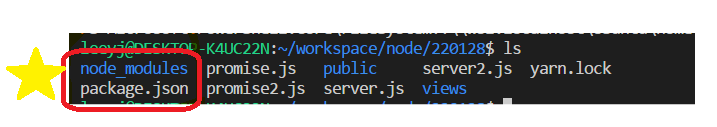
무조건 현재 디렉토리에 node_modules 디렉토리와 packge.json 이 깔려있는 곳에서만 외부 라이브러리를 설치해줘야함
#2. 설치하기
경로 확인 후, npm install nunjucks 해줘야함
근데, 난 npm 대신 yarn이 깔려있으므로 yarn add nunjucks를 해줌

외부 라이브러리가 깔렸는지 확인하거나, 다른 사람의 코드에서 어떤 외부 라이브러리를 썼는지 궁금하다면?
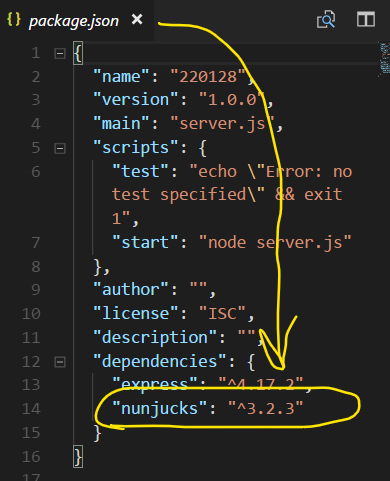
package.json 으로 가서, dependencies 부분을 확인해준다.

#3. nunjucks 세팅하기
3-1. express를 끌어온 파일에다가 nunjucks도 끌어오기
const nunjucks = require('nunjucks')
const express = require('express')
const nunjucks = require('nunjucks')
const app = express()
app.get('/',(req,res)=>{
res.send('hello express')
})
app.listen(3000, ()=>{
console.log('서버시작~!')
})
외부라이브러리니까 셋팅하는 방법은 외우기 => 딱 두개의 메소드만 활용하면 된다.
3-2. nunjucks 사용하기 위한 express 셋팅
app.set('view engine','html')
view engine => 화면상에 html을 렌더링해주는 역할 + html상에서 변수 선언과 같이 동적인 코드도 가능하게 해준다.
view engine을 nunjucks로 쓸거고, 확장자명을 html로 할거다 라는 뜻
(원래는 .njk 를 써야하는데 html로도 가능)
3-3. nunjucks를 express에 연결한다
nunjucks.configure라는 메소드를 쓴다.
인자값이 2종류인데, 하나는 string형태로 넣고, 하나는 객체형태로 넣기
nunjucks.configure('views', { express:app })
1/ string 폴더명 'views'
: nunjucks 파일 즉, .html 파일을 모아두는 폴더명, (views라는 폴더를 만들고 그 안에서 html파일을 다 관리할거다~)
2/ object { express:app }
express 세팅 코드 작성할 때 app이라는 변수에 express함수를 담아줬는데, 그것과 관련이 있는듯
nunjucks 셋팅은 여기서 끝 !
여기서부턴 요청 메소드 (get or post)를 실행시켜주는 router 부분 시작!
3/ nunjucks router
#1. views 폴더 안에 nunjucks파일 즉, .njk나 .html 파일 만들어서 넣어주기 (index.html 파일 생성함)
#2. nunjucks에서는 res 응답 객체의 send() 매서드 대신 render()라는 메서드 를 사용해야함!
app.get('/',(req,res)=>{
res.render('index.html')
})
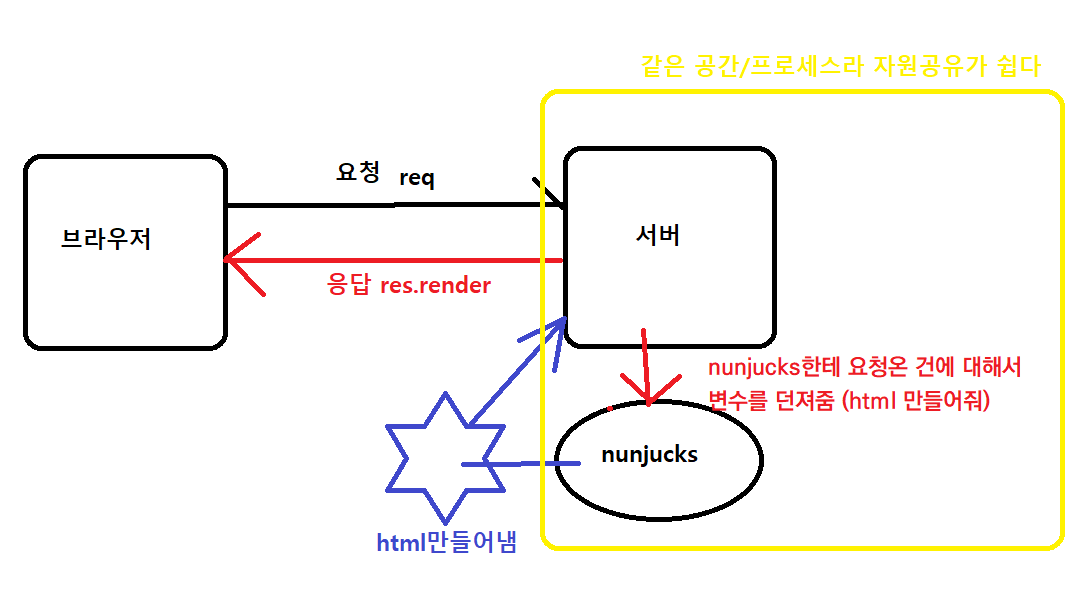
브라우저가 서버한테 정보를 요청함 (http)
서버(express)는 이 url 요청을 받아서, nunjucks에게 변수를 설정해서 던져주고 nunjucks는 이를 통해 html을 만들어서 서버(express)에게 전달하면 이걸 받아서 브라우저로 응답을 보낸다.
서버가 브라우저에게 보내는 답장은 이렇다 => 응답 헤더 + 한 줄 띄고 + 응답 바디
이 때, 요청 메소드는 총 2가지 - get / post 이다.
< 요청 메소드 : get 일 때 (html상의 form request method가 get 일 때) >
uri + querystring 형태로 응답 헤더 상에 데이터가 나타난다.
요청 헤더를 primitive type으로 보자면 이렇게 시작한다.
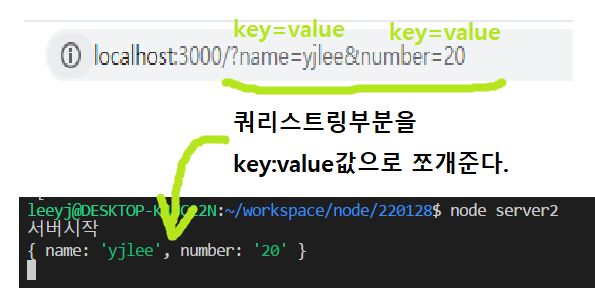
GET /board?name=yjlee&number=20 HTTP/1.1
이 때, get의 인자인 콜백함수에다가 console.log(res.query)를 출력해보면
아래와 같이 쿼리스트링부분을 key:value값으로 쪼개서 객체로 만들어서 출력해준다.
이 때 항상 value값은 string 형태로 (' ')로 준다
response의 query라는 메소드를 활용하면, 클라이언트(브라우저)가 입력한 내용을 객체 형태로 잘라준다
직접 메소드를 활용해서 이 문자열을 쪼개서 객체로 담아줄 수 있지만, 머리 굴리지 않고 자동적으로 편하게 쪼개질수 있게끔 짜놓은 게 라이브러리의 역할인 것이다.

<요청 메소드 : post 일 때 (html상의 form request method가 post 일 때) >
uri는 바뀌지 않는다, 데이터가 넣어지는 공간이 요청 헤더가 아니라 안보이는 영역인 요청 body이다.
get 자리에 post를 써주면 된다.
app.post('/board',(req,res)=>{
console.log(req.body)
res.send('POST board')
})
이 때 post의 인자 콜백함수 상에서 res.body를 출력해보면 undefined가 출력된다!
그래서 app.use라는 메소드 를 써줘야한다~
post로 받은 body영역 데이터를 읽기 위해, 해석하기 위해 쓰는 것이다.
까먹지 않게끔 nunjucks 셋팅할 때 미리 위에서 써주는게 좋다.
app.use(express.urlencoded({extended:true,}))
app.use 살펴보기
1/ request method 2가지를 다 받아준다.
request method가 get이건 post건 uri만 같으면 실행할 수 있게 해준다.
첫번째 인자값이 없으면, 모든 페이지 다 해당된다.
app.use('/board',(req,res)=>{
res.render('index.html')
})
2/ css, js, img 파일 등 정적인 파일들을 가져오는 역할도 한다.
static의 인자로 들어가는 건 이러한 정적인 파일을 저장해두는 디렉토리명이다.
app.use(express.static('public')) // public이라는 디렉토리안의 파일을 가져오겠다
이 때, html 파일 - head 태그 안에는 아래와 같이 css파일을 가져올 link를 잡아준다.
<head>
...
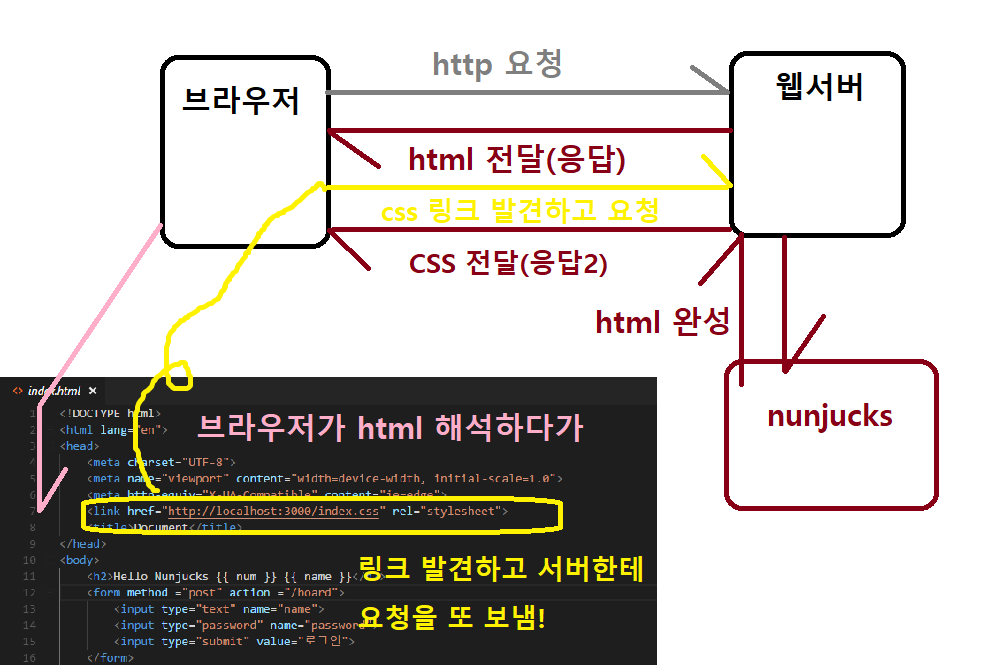
<link href="http://localhost:3000/index.css" rel="stylesheet">
...
</head>
브라우저가 서버에게 http 요청을 하고, 서버가 그걸 받아서 nunjucks가 html을 만들어서 넘겨주면
브라우저가 그걸 읽다가 css 링크를 발견하고 또 그 주소를 웹서버에게 요청한다.
위의 app.use(express.static('public'))사용함으로써 CSS 전달하면서 응답해준다.

4 / html 파일로 서버 쪽 data 넘겨주기
render의 첫번째 인자값 = 화면상에 보여지게하고픈 html 파일명
render의 두번째 인자값 = 첫번째 인자값으로 넣은 html 파일상에 정보, data를 넘겨주고 싶을 때 쓴다.
(server에서부터 만들어진 데이터를 보내주고 싶을 때)
서버쪽 (js파일) 에서 변수 설정해보기
app.get('/',(req,res)=>{
res.render('index.html',{
num = i
})
})
그다음 i값을 할당해보자 (i=100)
app.get('/',(req,res)=>{
let i = 100;
res.render('index.html',{
num:i,
})
})
그다음, html 파일 상에 서버 쪽 데이터가 나타나게끔 연결해보자.
js에서 설정한 num 변수를 {{ num }} 이렇게 bracket으로 두 번 싸준다.
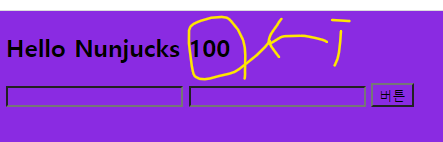
<h2>Hello Nunjucks {{ num }} </h2> // 변수 넣기
아래와 같이 100이 화면상에 렌더링된다.

여기서 이 개념을 간단하게 쉽게 설명하자면,
파워포인트-엑셀처럼 같은 ms사에서 만들었지만, 서로 실시간으로 데이터 공유가 안되는 건 다른 프로그램이고, 다른 프로세스이기 때문이다. 브라우저-서버도 마찬가지다. 서버-브라우저는 다른 프로그램이기 때문에 서로 다이렉트로(?) 요청/응답할 수 없다. 변수를 받아서 nunjucks가 html을 브라우저가 읽게끔 생성해서 서버가 응답해주는 시스템이다.

데이터를 더 추가해보자.
html에 데이터를 넘겨주게끔 서버 쪽 js파일상에 데이터를 추가해준다.
app.get('/',(req,res)=>{
let name = req.query.name
// query 메소드로 uri의 querystring을 쪼개서 key값으로 value값 가져오기
let i = 100
res.render('index.html',{
num:i,
name:name, // 데이터 추가!
})
})
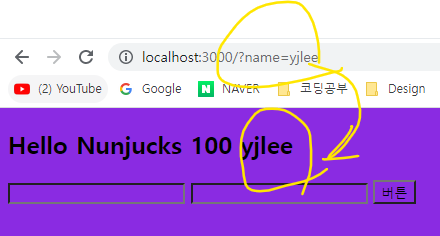
html상에도 이 변수를 설정해주고 서버를 다시 시작하면, 아래와 같이 렌더링된다.
즉 브라우저에서 url 요청을 받았을 때, url 요청에 담긴 데이터를 변수를 통해서 화면상에 출력해낼수있다.
<h2> Hello Nunjucks {{ num }} {{ name }} </h2> // 변수 넣기
요청을 받았다 치고, url상에 /?name=ingoo 쿼리스트링을 추가해보면, 화면상에 출력된다.

'NodeJS' 카테고리의 다른 글
| 로그인 기능 구현 / cookie-parser 만들어보기 (0) | 2022.02.08 |
|---|---|
| 쿠키란 뭘까? (ft. http 요청,응답 & 브라우저의 역할) (0) | 2022.02.07 |
| Promise / async, await 맛보기 (0) | 2022.02.02 |
| require와 exports / JS 동작원리 / 콜백함수 (0) | 2022.01.28 |
| express로 웹서버 역할 해보기 (응답하기) (0) | 2022.01.27 |

