| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- useContext
- buffer.from
- express실행
- mysql wsl
- express router
- Uncaught Error: could not find react-redux context value; please ensure the component is wrapped in a <Provider>
- ws 라이브러리
- JWT 로그인 기능 구현
- 라우터와 미들웨어
- cookie-parser 만들어보기
- 라우터 분리
- 아이디 중복체크기능
- node.js path
- 블록 만들기
- express session
- nodejs파일업로드
- 비동기파일업로드
- FormData()
- 라우트 매개변수
- JWT 하드코딩
- 라우터미들웨어 분리
- css기초
- next 매개변수
- 시퀄라이즈 기본설정
- OAuth 카카오
- 세션으로 로그인 구현
- javascript기초
- useEffect clean up
- JWT 만들어보기
- express.static
- Today
- Total
즐코
쿠키란 뭘까? (ft. http 요청,응답 & 브라우저의 역할) 본문
1/http 통신내용
2/브라우저의 역할
3/쿠키의 역할
4/쿠키는 어떻게 주는건가?
로그인 구현을 배우기 위해서는 쿠키/세션을 알아야한다. 오늘은 쿠키에 대해서 배웠다.
우선, 쿠키/세션을 잘 알려면 "http 통신 내용 & 브라우저의 역할" 이 두 내용이 선행되어야 한다.
1/ http 통신 내용
: http 통신규격에 맞춰서 클라이언트 측 브라우저가 요청을 보내면, 서버가 응답을 보내준다.
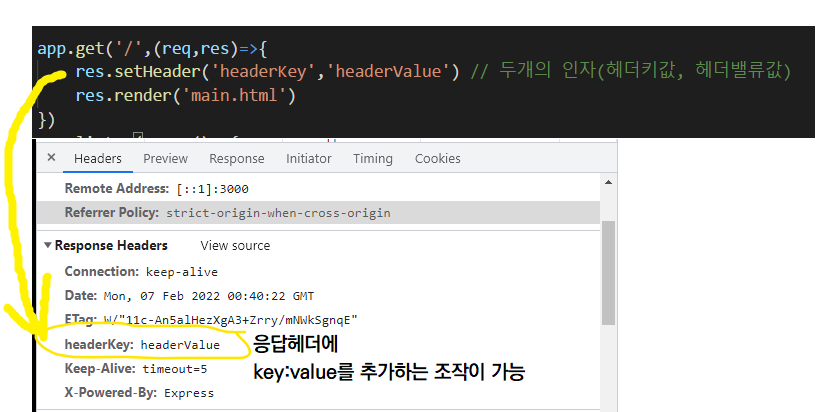
서버는 응답메시지로서 응답헤더+한줄띄고+응답바디를 보내줌을 배웠다.
이 때 서버측인 우리는 이 응답헤더를 조작하는 게 가능함을 기억하자..
근데, 이 브라우저-서버간의 요청-응답은 한번 왔다갔다하면 끝나버린다. 즉, 다음 요청/응답에 영향을 주지 않는다.
서로 할일 끝내자마자 모르는 사이가 되버림
근데, 이런 특성때문에, 서버가 날 기억못해서 한 서버/사이트 내에서 페이지만 이동하는건데 로그인이 풀려서 이동할 때마다 로그인을 해야한다면 매우 귀찮을거다.
그래서 이런 일회성을 지닌 HTTP의 속성을 극복하려고 나온 게 쿠키다.
2/ 브라우저의 역할
지금까지는 브라우저의 역할 중에서 서버에게 요청하고, 응답텍스트를 읽어서 화면을 render해주는 역할을 배웠었다.
이젠 브라우저가 데이터를 저장하는 역할도 한다는 걸 알아야한다.
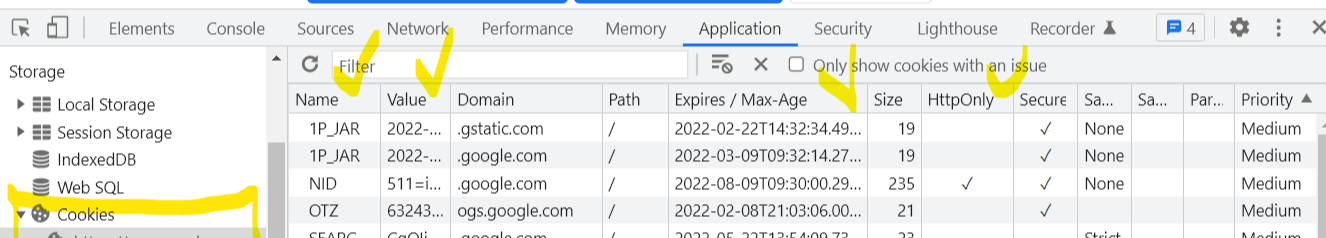
브라우저/개발자도구-애플리케이션-저장소-쿠키 를 확인해보자.
(브라우저 앱 자체의 Storage라는 탭 안에 Cookies가 있다. 이미 쿠키를 저장한다는 걸 직관적으로 알 수 있다)
google.com 접속해보면, 쿠키는 name:value값 형태로 저장됨을 알 수 있다.
=> 즉, 쿠키는 브라우저가 저장해준다.

3/ 쿠키의 역할?!
쿠키는 서버가 클라이언트한테 발행해주는 이름표 같은 거다.
=> 서버가 각 사용자를 구분하고 특정짓기 위해서 이름표 같은 걸 사용자한테 주는거다.
- 사용자마다 id가 다 다르듯이 쿠키값도 사용자마다 다 다른 name=value값을 주는거다.
- 사이트마다 다 다른 쿠키name=쿠키value를 준다.
ex) 쿠키의 활용 : 로그인, 한 사이트 내에서 로그인 유지, 팝업창 오늘 하루 안보기 등...
서버 : 쿠키를 클라이언트 측 브라우저에게 던져주고
브라우저 : 받은 쿠키를 저장해준다.
4 / 쿠키는 어떻게 주는건가?
이 쿠키를 서버가 클라이언트 측 브라우저에게 어떻게 줄까?
바로, 응답 헤더로 쿠키를 던져준다. 우리는 응답을 주는 서버로서 응답 헤더를 조작하는 게 가능하다.
응답 헤더를 조작하는 건 setHeader 메소드 사용!
setHeader 메소드 사용!
res.setHeader('headerKey','headerValue')

근데, 브라우저가 이게 쿠키란 걸 알아야하니까,
setHeader 메소드 안에 인자로서 Set-Cookie 와 cookie-name=cookie-value를 넣어주면 끝
app.get('/',(req,res)=>{
res.setHeader('Set-Cookie','token=1') // 브라우저한테 쿠키 저장해달란 뜻
})
브라우저는 응답 헤더를 읽다가, Set-Cookie를 만나면, 이 Cookie 이름(token)과 값(1)을 저장해둔다.
<그림으로 표현>

응답 헤더로 쿠키를 넘겨줄 때 쿠키에 관련된 다른 optional 속성들도 넣어줄 수 있는데, 우선은 참고만 하자..
- Expires/Max-Age : 쿠키의 유효기간
- HttpOnly : 브라우저의 JS 해석기가 쿠키에 접근가능한데 이 기능을 설정해두면 JS로 값을 가져올수도, 바꾸지도 못한다.

'NodeJS' 카테고리의 다른 글
| 세션 (ft.쿠키) / 세션 기반 로그인 구현 (0) | 2022.02.09 |
|---|---|
| 로그인 기능 구현 / cookie-parser 만들어보기 (0) | 2022.02.08 |
| 템플릿 엔진 (nunjucks) 써보기 (0) | 2022.02.04 |
| Promise / async, await 맛보기 (0) | 2022.02.02 |
| require와 exports / JS 동작원리 / 콜백함수 (0) | 2022.01.28 |

