| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- 라우터와 미들웨어
- 라우트 매개변수
- 블록 만들기
- 라우터미들웨어 분리
- css기초
- mysql wsl
- express router
- Uncaught Error: could not find react-redux context value; please ensure the component is wrapped in a <Provider>
- ws 라이브러리
- buffer.from
- useContext
- 라우터 분리
- JWT 로그인 기능 구현
- 세션으로 로그인 구현
- cookie-parser 만들어보기
- 시퀄라이즈 기본설정
- node.js path
- nodejs파일업로드
- FormData()
- useEffect clean up
- JWT 하드코딩
- express.static
- next 매개변수
- express session
- express실행
- 아이디 중복체크기능
- OAuth 카카오
- 비동기파일업로드
- JWT 만들어보기
- javascript기초
- Today
- Total
즐코
express-session으로 로그인 구현 + 라우터,미들웨어 분리! 본문
1/ session으로 로그인 기능 구현
2/ 라우터,미들웨어 분리하기
1/ session으로 로그인 기능 구현
#1. 로그인 시 사용자의 정보를 쿠키와 함께 세션에 담을 준비를 하자.
우선 이제 슬슬 코드를 조금 간단하게 쓰는 연습을 해야함
let userid = req.body.userid / let userpw = req.body.userpw 대신 let {userid,userpw}=req.body 로 줄이기
for문+if문 조합 대신 filter 메소드 써서 true인 값만 걸러내기
일단, filter는 배열을 return하니까,
loginData를 [ ] 대괄호로 감싸야 배열이 통째로 리턴되지않고, 배열 안의 값만(여기선 객체) 출력된다.

#2. 로그인 성공 시 vs 로그인 실패 시 응답을 나누자
<로그인 성공 시>
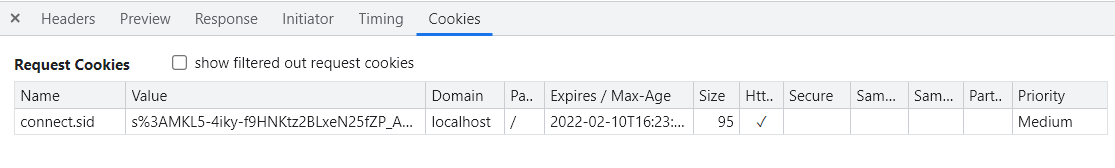
req.session까지는 우리가 session을 저장하는 공간을 가리키는 거고,
req.session.user는 그 공간안에다가 user라는 속성을 추가해준 개념 (우리가 원하는 어떤 것이든 세션 안에 추가할수있다)
req.session.user = {...loginData} 우리는 로그인할 때 받은 loginData 라는 객체 안의 값을 복사해서 객체에 담아주자.
즉, req.session 공간 안의 user라는 속성의 값으로 loginData객체의 내부값을 넣어주자..

그냥 req.session.user = loginData 하면 이렇게 출력되기 떄문

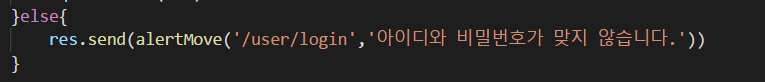
<로그인 실패시>
res.redirect('/user/login')으로 재지시 하는 거외에 res.send를 이용해서 alert창을 띄워볼수도 있다

근데 이 경고문 뭔가 많이 쓸 것 같으니, function으로 만들어주고 외부 디렉토리-파일로 빼버리기

server.js로 끌어와서 미들웨어 자체에 alertMove 함수 넣어주기


#3. 로그인 성공 시 vs 로그인 실패 시 메인 화면 구성을 다르게 해보자
이전에 로그인 성공 시 받은 req.session.user (세션 저장된 메모리 안의 user데이터) 를 넌적스에게 변수로 던져주자.
위에서 써먹은대로 const {user} = req.session 으로 코드 줄여보기

넌적스 관련해선 시간될 때 정리해놔야겠고
#4. 로그아웃
로그아웃은 아주 간단하다.

2/ 라우터,미들웨어 분리하기
만약 게시판도 만든다고 치자.
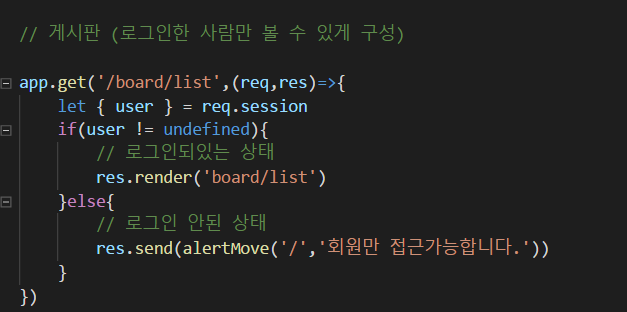
우선, 로그인한 사람만 볼 수 있게 구성한다고 치면, 아래 코드처럼 짤 수 있을거다.

근데, 누군가가 로그인도 안한 상태로 url 자체에 접근해서 /board/view, /board/write 등에 접근할 수도 있으니..
저 조건문으로 이루어진 미들웨어를 모든 게시판 관련 router마다 다 넣어야할것이다..
이렇게 server.js 가 점점 길어지면, 이 로그인 관련 미들웨어를 넣는 위치가 매우 중요해진다.
길어서 가독성도 구려지고 + 오류 찾기도 어렵고 + 순서도 신경써야하고.. 머리가 매우 아파짐
#1. 그래서 라우터 전용 routes 폴더를 따로 만들고 그 안에 routerBase.js라는 파일을 만들어서
거기로 user 쪽 라우터 + board 쪽 라우터를 다 옮겨오자.
#2. app.use, app.set 등의 설정, 셋팅 관련은 전부 server.js 파일에 남겨두기
#3. routerBase.js 에서도 또 나누자.
메인 페이지는 routes/routerBase.js에 두고
게시판 관련 라우터는 routes/board/index.js 로 옮기고
로그인 관련 라우터는 routes/user/index.js 로 옮기자.
이 때 꼭!!!
+ 관련 express 모듈이나 데이터 끌어온 코드도 같이 가져가고 각 코드별로 경로도 재확인하고 재설정 해주기 필수
+ 각 board, user 라우터 파일에서 내보내주기 modules.exports = routers

#4. 메인 페이지 라우터 routerBase.js 는 아래와 같다.
이번엔 app.use(router)가 아니다. 라우터에 또 라우터를 넣는 개념이기 때문에
router.use('디렉토리',가져온 라우터명)을 써줄것

여기서 서버를 딱 시작하면 설정한 링크들로 접속 시
http://localhost:3000/user/login
http://localhost:3000/board/list
=> CANNOT GET 오류가 뜬다.
근데, 이렇게 치면? 정상적으로 페이지가 뜬다.
http://localhost:3000/user/user/login
http://localhost:3000/board/board/list
왜냐면, 이미 라우터에 라우터 넣을 때 /user, /board 를 써놨기 때문에 브라우저는 /user/user, /board/board로 읽는다.
따라서 각 user와 board 라우터로 가서 중복되는 경로 부분을 전부 다 지워준다.
작동되는지 확인해보면 잘된다. 라우터 분리 끝!
'NodeJS' 카테고리의 다른 글
| JWT (ft.세션) (0) | 2022.03.03 |
|---|---|
| http 요청,응답 동작 테스트 / curl 과 Postman (0) | 2022.02.15 |
| express 의 router 기능과 session 모듈 사용 (0) | 2022.02.11 |
| router와 middleware / 라우트 매개변수 (ft. express.static) (0) | 2022.02.09 |
| 세션 (ft.쿠키) / 세션 기반 로그인 구현 (0) | 2022.02.09 |



