| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- buffer.from
- mysql wsl
- 라우터 분리
- JWT 만들어보기
- nodejs파일업로드
- JWT 하드코딩
- cookie-parser 만들어보기
- 시퀄라이즈 기본설정
- javascript기초
- 비동기파일업로드
- JWT 로그인 기능 구현
- 라우터와 미들웨어
- useEffect clean up
- Uncaught Error: could not find react-redux context value; please ensure the component is wrapped in a <Provider>
- 아이디 중복체크기능
- express실행
- 라우터미들웨어 분리
- next 매개변수
- express.static
- 세션으로 로그인 구현
- OAuth 카카오
- useContext
- css기초
- express router
- ws 라이브러리
- 블록 만들기
- 라우트 매개변수
- node.js path
- express session
- FormData()
- Today
- Total
즐코
router와 middleware / 라우트 매개변수 (ft. express.static) 본문
1/ 라우터와 미들웨어
2/ 미들웨어의 next 매개변수
3/ 라우트 매개변수
4/ 미들웨어 static
1/ 라우터와 미들웨어
- router 라우터 (요청에 대한 내용을 처리하는 부분)
클라이언트(브라우저)로부터 URI 및 요청 method를 받았을 때, 그 요청에 대응하는 역할
즉, 미들웨어를 실행시켜주는 역할
- middleware 미들웨어 (응답에 대한 내용을 처리하는 부분)
라우터의 함수 / 클라이언트(브라우저)에게 응답으로 줄 내용, 데이터를 작성하는 부분

기본적으로, router는 위에서부터 아래로 순차적으로 코드를 실행한다.
따라서, app.use같은 어떤 요청이든 다 실행하는 라우터가 있으면,
http://localhost:3000 건 http://localhost:3000/profile 로 요청을 보내던 상관없이
무조건 app.use 라우터만 실행되고, 밑의 라우터들은 실행되지 않는다.
간단한 예를 들자면, 아래 코드에선 '나 use 실행되게 해줘'만 찍힌다. 밑의 라우터는 무시해버린다.

그래서 이런 걸 좀 의도적으로 막고자 나온 게 미들웨어의 next 매개변수이다.
2/ 미들웨어의 next 매개변수
미들웨어에는 총 4개의 매개변수가 들어가는데,
1번째 : 요청 객체
2번째 : 응답 객체
3번째 : next라는 매개변수가 존재한다.
4번째 : error인데 나중에 배울것
app.use 의 미들웨어 상에 next() 함수를 쓰면,

app.use() 뒤에 나오는 라우터여도 그 코드가 실행이 된다.

next() : 밑에 실행할 수 있는 router 있는지 한번 더 찾아보고 실행할게
1- next 활용1
미들웨어의 next기능을 통해서 코드가 중복/반복되는 걸 막아준다.
(반복되는 코드가 있다면, app.use의 미들웨어에 때려넣고 + 마지막에 next() 만 넣어주는 방식으로)
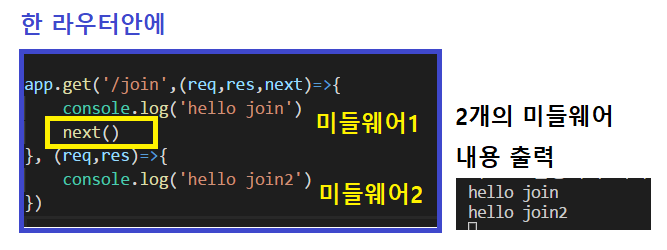
2- next 활용2
next() 쓰면 라우터에 미들웨어를 n개 추가 가능하다.
('요청uri' / 미들웨어1 / 미들웨어2 / ... 미들웨어n개)

보기 복잡하면, 변수로 빼서 넣을 수도 있다.
파일 업로드 하는 과정에서 쓴다고 하는데, 기억해두자

3/ 라우트 매개변수
라우터 안에 변수를 넣어서, 그걸 가져올수도 있다.
- 사용법 : 첫번째 인자인 경로 뒤에 콜론(:)변수명을 넣고, 매개변수 = req.params.변수명 선언해주고
이게 실행될 시 응답으로 줄 미들웨어를 적는다.
- 주의사항 : 라우터의 위치가 매우 중요하다.
만약, 이 라우트 매개변수가 코드 상단에 위치한다면?
localhost:3000/join 요청 시 기존의 /join 라우터가 아닌 이 매개변수가 들어간 라우터가 실행되는 대참사가 발생한다.
- 대참사 예방법 :
무조건 전체 코드 중 아래쪽에 두는 습관을 가질 것
+ 또는 uri 경로자체에 depth를 주는 방식으로 대참사 예방 (ex. /user/info/:변수명)


req.params가 뭔가해서 출력해봤더니 변수로 넣은 게 변수명:uri에 입력한 값이 객체형태로 출력되었다.

app.use 복습 (https://yjleekr.tistory.com/39)
아래의 app.use 라우터의 미들웨어 안에도 내부적으로 next() 를 썼을 것이다.

이 때, 미들웨어인 static에 대해서 라우트 매개변수와 엮어서 생각해보자.
4/ 미들웨어 static
static에는 인자로 ('내가 실행시킬 파일의 경로') 가 들어간다.
함수 내부적으로 라우트 매개변수가 들어가서 라우트 매개변수명 == 파일명 일 때, 파일을 열어서 보내줘 란 뜻이다.
ex) localhost:3000/board/list/style.css 면 style.css가 라우트 매개변수이고 board/list 부분에 style.css를 적용해라
링크에 실려온 /매개변수명 (req.params.변수명)이 우리가 가진 파일명과 같다면,
그 정적 파일에 있는 text를 가져와서 그걸 body에 실어서 내보낸 것이다.
따라서, 렌더할 html에서 css link 설정이 중요하다.
아래 캡쳐처럼 우리 내부의 파일경로로 생각해선 안된다.
왜냐면 브라우저는 저 부분을 읽자마자 서버에게 저 주소경로대로 다시 url 요청을 하기 때문이다. (localhost:3000/public/style.css)
근데, 우리서버는 /public 에 대한 라우터를 설정하지 않았다.
그래서 css파일이 적용되지않는 오류가 났다.
css 파일 적용 오류를 피하려면, 파일별 경로 설정을 잘하자.
서버 쪽 js 파일 : app.use('요청경로', express.static('css파일저장된 디렉토리명'))
html 쪽 css 링크: <link href="/style.css">파일의 경로가아니라, 서버에게 요청할 url 경로로 넣기

'NodeJS' 카테고리의 다른 글
| express-session으로 로그인 구현 + 라우터,미들웨어 분리! (0) | 2022.02.11 |
|---|---|
| express 의 router 기능과 session 모듈 사용 (0) | 2022.02.11 |
| 세션 (ft.쿠키) / 세션 기반 로그인 구현 (0) | 2022.02.09 |
| 로그인 기능 구현 / cookie-parser 만들어보기 (0) | 2022.02.08 |
| 쿠키란 뭘까? (ft. http 요청,응답 & 브라우저의 역할) (0) | 2022.02.07 |



