| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- express실행
- express session
- 라우터 분리
- 라우트 매개변수
- Uncaught Error: could not find react-redux context value; please ensure the component is wrapped in a <Provider>
- useContext
- 비동기파일업로드
- 세션으로 로그인 구현
- nodejs파일업로드
- 블록 만들기
- JWT 로그인 기능 구현
- JWT 만들어보기
- node.js path
- mysql wsl
- next 매개변수
- useEffect clean up
- 시퀄라이즈 기본설정
- cookie-parser 만들어보기
- express router
- buffer.from
- express.static
- JWT 하드코딩
- OAuth 카카오
- 아이디 중복체크기능
- 라우터미들웨어 분리
- javascript기초
- 라우터와 미들웨어
- css기초
- ws 라이브러리
- FormData()
- Today
- Total
즐코
Oauth2.0 - 카카오 로그인 API 구현 본문
1. 초반 설정
kakao developers 가입부터 해야하고, 그 뒤로 코드 치기 전에 초반 설정이 많다.
코드 상에 꼭 필요한 3가지를 초반 설정 시에 메모장에 적어둘 것
1/ REST API 앱키 (문서를 보다보면 client id라고 표현하는데 같은 단어임)
2/ Redirect URI : 이건 내가 정하는 거긴 한데, 정했으면 다시 찾기 귀찮으니 기록해두기
3/ Client Secret : 소금과 같은 것
1. 상단 오른쪽 > 내 애플리케이션 > 애플리케이션 추가하기 > 사진 및 정보 입력
(저 사진은 카카오 로그인 눌렀을 때 보이는 사진이라고 하니 실무에선 회사 로고를 쓴다고 함)

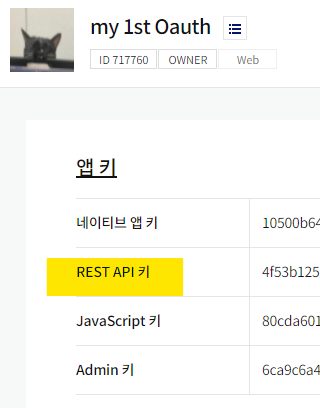
2. 내 애플리케이션 클릭 > 메인 화면에 앱키가 바로 뜸 > 이게 바로 위에서 말한 REST API 키이다.
우린 서버 환경에서 구현할 거니까 REST API키를 따두는 게 맞음

3. 내 애플리케이션 > 앱 설정(좌측 사이드바) > 플랫폼 : Web 사이트 도메인 설정해주기
도메인이 없으니까 당근 http://localhost:3000 으로 등록
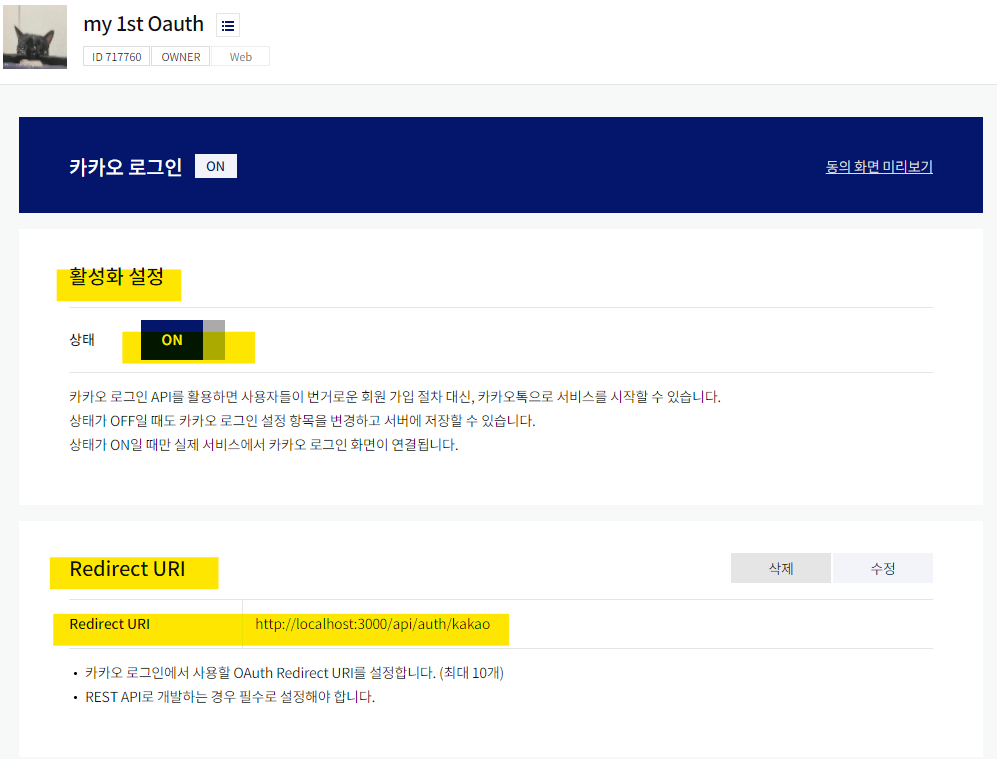
4. 내 애플리케이션 > 제품 설정(좌측 사이드바) > 카카오 로그인 : 활성화 설정 & Redirect URI 설정
- 활성화를 ON으로 해놔야 작동이 됨
- 메모해둘 두번째 Redirect URI : 로그인 이후 인가(인증) 코드를 받을 URI이다. 자기 맘대로 지으면 된다.
난 http://localhost:3000/api/auth/kakao로 해둠

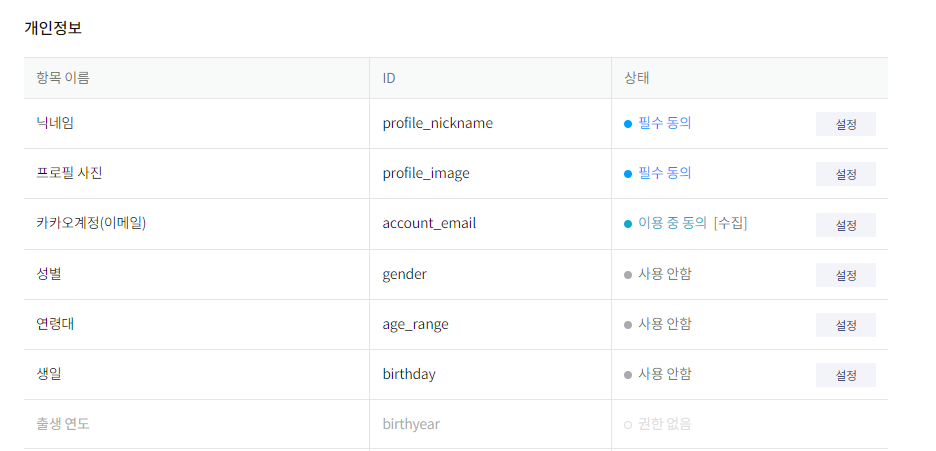
5. 내 애플리케이션 > 제품 설정 > 카카오 로그인 > 동의 항목
사용자에게 로그인 시 토큰에 담을 정보들에 대한 동의를 구하는 것, 입맛대로 설정하면 됨

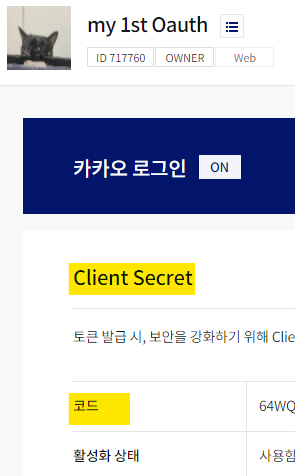
6. 내 애플리케이션 > 제품 설정 > 카카오 로그인 > 보안
메모해둘 세번째 값 Client Secret 이다.

초반 설정 끝!
2. 이제 제공된 문서 보면서 코드 짜보기
공식 문서
전체적인 API 이해 : https://developers.kakao.com/docs/latest/ko/kakaologin/common
실질적인 코드 짤 때 : https://developers.kakao.com/docs/latest/ko/kakaologin/rest-api
큰 절차는 총 3가지이다.
1- 인가(인증) 코드 요청 후 카카오에게 인가 코드 응답 받기
2- 인증 코드 이용해서 토큰 요청 후 카카오에게 토큰 (access, refresh token) 응답 받기
3- 토큰으로 사용자 정보 가져오기
큰 흐름은 아래 블로그 참고 - 아주 잘 그려둠
https://kong-dev.tistory.com/153?category=991165
3. 코드 짜보기
로그인만 구현할거니까 html 은 그냥 초간단하게,
/auth/kakao로 카카오에게 로그인 화면 달라고 요청할거임

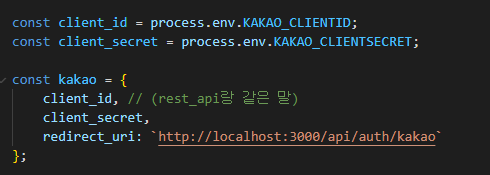
1/ 우선 위에 기록해둔 client id(rest api 앱키) / client secret / redirect_uri로 객체 만들기
이때, client_id, client_secret은 .env파일로 따로 빼서 저장함

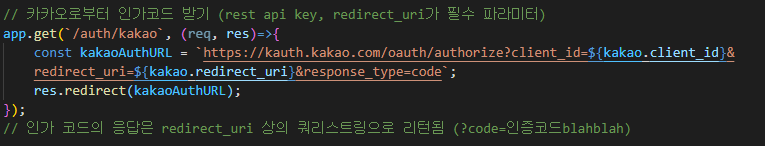
2/ 카카오로부터 인가코드 받기
카카오 공식 API 문서 내용
사용자는 동의 화면에서 서비스 이용 시 필요한 사용자 정보 및 권한 제공에 동의하고 로그인을 요청하거나 로그인을 취소할 수 있습니다. 사용자가 필수 동의 항목에 모두 동의한 뒤 [동의하고 계속하기] 버튼을 누르면, 카카오 인증 서버는 해당 사용자에 대한 인가 코드를 발급해 서비스의 redirect_uri에 전달합니다.
=> 사용자가 카카오 로그인 시에 서비스 동의하기 버튼 누르면,
카카오의 인증 서버가 인가 코드를 발급해서 redirect_uri로 보내준다~ 라는 뜻. (즉, 쿼리에 실어서 보내겠다 라는 뜻)
요청은 아래처럼 보내라고 나와있다.
아래 URI를 통해서 GET요청으로 인증 코드를 가져가라 라는 뜻
GET /oauth/authorize?client_id=${REST_API_KEY}&redirect_uri=${REDIRECT_URI}&response_type=code
Host: kauth.kakao.com
=> 이걸 어떻게 코드화 할거냐, host가 나눠져 있어서 헷갈린 순 있는데 그냥 저걸 합쳐서 쓰면 이거다.
https://kauth.kakao.com/oauth/authorize?client_id=${REST_API_KEY}&redirect_uri=${REDIRECT_URI}&response_type=code
=> 저 합친 URL을 res.redirect(url)에 넣어서 사용자에게 응답해주기

사용자가 동의 버튼 누르면, 아래와 같이 redirect_uri 상에 쿼리스트링으로 인가코드가 실려옴
http://localhost:3000/api/auth/kakao?code=dMJ8MRgcYwwIpZP2aEaqviBXqYRO9lwlGBlusnq6l__HeA8MHBTo0fF_rnmH_hJIBFzZqQo9dJcAAAF_k8_NZA
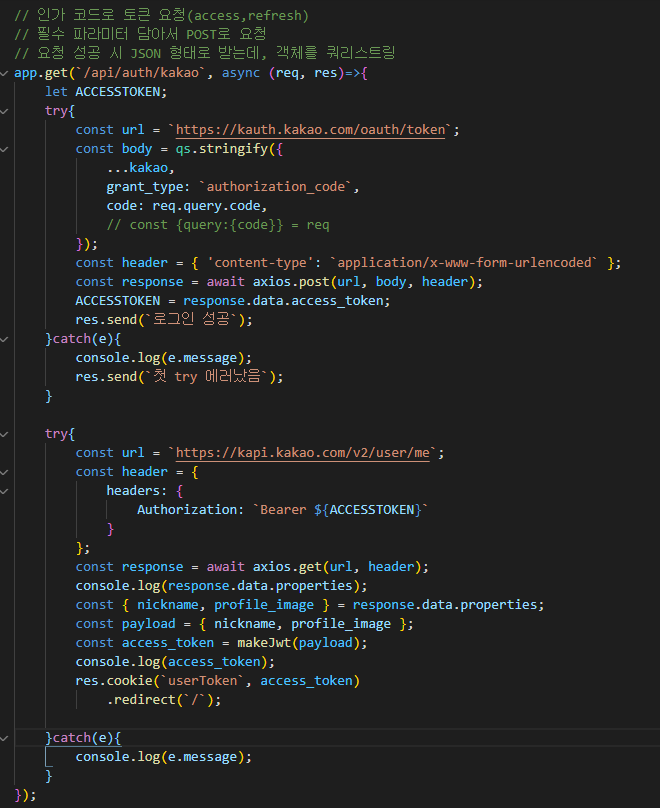
3/ 인가 코드 사용해서 토큰 받기 (accesss token & refresh token)
카카오 공식 API 문서 내용
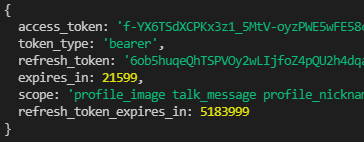
필수 파라미터 값들을 담아 POST로 요청합니다. 요청 성공 시, 응답은 JSON 객체로 Redirect URI에 전달되며 두 가지 종류의 토큰 값과 타입, 초 단위로 된 만료 시간을 포함하고 있습니다.
POST /oauth/token HTTP/1.1
Host: kauth.kakao.com
Content-type: application/x-www-form-urlencoded;charset=utf-8
https://kauth.kakao.com/oauth/token으로 POST 요청 보내는데,
요청 헤더의 content-type이 x-www-form-urlencoded 이므로 데이터는 쿼리스트링형태로 보내고
요청 바디의 파라미터로는 아래 필수 4가지를 담아서 보내줘란 뜻

grant_type은 고정값
client_id, redirect_uri, client_secret다 우리가 처음 kakao 객체에 담아놨던 것
code는 아까 redirect_uri에서 쿼리에서 code값으로 받은 인증 코드 (req.query.code로 따올 수 있겠다)
클라이언트 -> 서버(나) : get 요청을 보냈고,
서버(나) -> 카카오 서버 : post 요청을 보내야하는데, 다른 서버이므로 axios 를 통해서 보낼 거다.
이 때, 카카오에서 컨텐츠 타입을 application/x-www-form-urlencoded로 정해줬기 때문에
객체인 바디를 쿼리스트링으로 바꿔줘야한다.
내장된 querystring을 써도 되고, qs란 외부 라이브러리를 install해서 사용해도 된다.
응답으로 (response.data)에 access_token와 refresh_token이 담겨져서 왔다.


4/ 사용자 정보 가져오기
카카오에서 토큰을 받았고, 이 토큰을 요청헤더에 실어서 axios를 통해 다시 카카오 서버로 보내면,
카카오 서버는 이 토큰이 맞는지 확인하여 사용자의 정보를 내 서버에게 응답으로 준다.
그럼 거기서 받은 정보를 payload에 담아서 우리 서버 내의 토큰을 만들어준다.
jsonwebtoken 라이브러리를 사용해서 토큰을 만들었다.
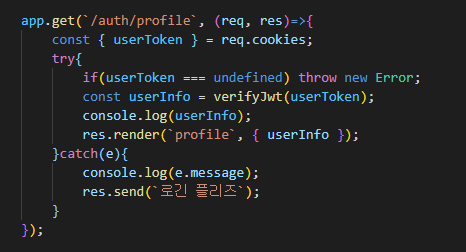
이 토큰을 디코딩해서 프로필에서 가공해서 써도 됨

'NodeJS' 카테고리의 다른 글
| web socket (웹소켓) - 실시간, 양방향 통신 (1) | 2022.03.18 |
|---|---|
| Nodejs에서 파일 업로드 구현 - multer 라이브러리 사용 (0) | 2022.03.17 |
| 경로 / 내부 라이브러리 path (0) | 2022.03.16 |
| ajax (XHR/fetch/axios) 아이디 중복체크 살짝 구현해보기 (0) | 2022.03.07 |
| JWT로 로그인 기능 구현해보기 (0) | 2022.03.06 |




