| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- node.js path
- 세션으로 로그인 구현
- express.static
- useContext
- 라우트 매개변수
- express session
- 블록 만들기
- buffer.from
- 라우터와 미들웨어
- JWT 만들어보기
- Uncaught Error: could not find react-redux context value; please ensure the component is wrapped in a <Provider>
- cookie-parser 만들어보기
- 비동기파일업로드
- 아이디 중복체크기능
- ws 라이브러리
- 라우터미들웨어 분리
- FormData()
- express router
- css기초
- next 매개변수
- express실행
- OAuth 카카오
- 시퀄라이즈 기본설정
- JWT 하드코딩
- mysql wsl
- 라우터 분리
- javascript기초
- nodejs파일업로드
- useEffect clean up
- JWT 로그인 기능 구현
- Today
- Total
즐코
CSS / flexbox 에 대하여 - 2 본문
CSS/flexbox에 대하여-2
1/ items에 쓰이는 속성값
#1. order
#2. flex-grow / flex-shrink
#3. flex-basis
#4. align-self
#5. height:100% vs. height:100vh
이제 container 안의 각각의 item들에 적용시킬 수 있는 속성값에 대해 공부해보자..
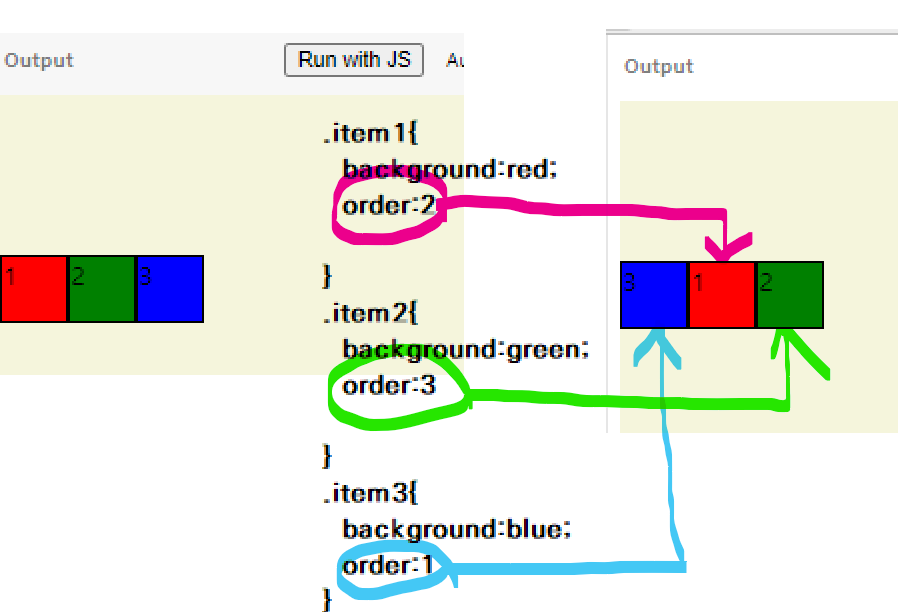
#1. order
order:0; 이 기본값이고, 1~n 각 아이템 순서를 인위적으로 바꿔줄 때 쓴다. 근데 현업에선 잘 쓰지 않는다고 한다ㅋ

#2. flex-grow / flex-shrink
기본적으로 아이템들은 화면을 넓히거나 좁힐 때 자신의 원래 크기를 유지하려는 속성이 있다.
(다만, 창을 좁히면 아이템들의 폭이 어쩔 수 없이 줄어든다.)
flex-grow와 flex-shrink는
컨테이너 너비를 조절할 때 각각의 아이템들이 얼마나 어떻게 더 늘어나고 줄어야 되는지를 정의하는 속성이다.
| flex-grow: | flex-shrink: |
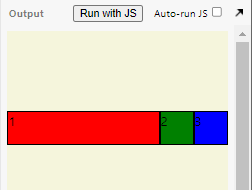
| 특정 아이템 하나에만(.item1 만) flex-grow:1; 을 줬을 때, 화면 폭 조정 시 item1만 늘어난 폭을 채우기 위해 늘어남  |
|
flex-grow:1 을 전체 박스에 다 주면, 1:1:1 비율로 늘어남 |
flex-shrink:1을 전체 박스에 다 주면, 1:1:1 비율로 줄어듦 |
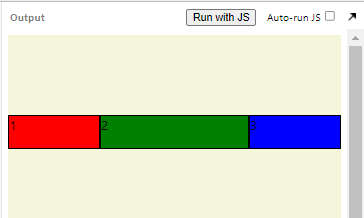
| flex-grow: 를 각각 1:2:1 로 주면 item2만 item 1,3에 비해 2배 비율로 늘어남  |
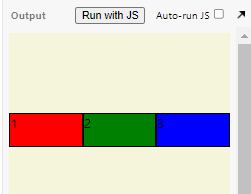
flex-shrink: 를 각각 1:2:1 로 주면, item2만 item 1,3에 비해 2배 비율로 줄어듦  |
#3. flex-basis:
flex-basis:auto 기본값일 때: flex-grow나 flex-shrink로 지정된 거에 맞춰서 아이템을 변형한다.
하지만, flex-grow나 flex-shrink를 쓰지않고 flex-basis를 사용하여 각각의 아이템에 변형 비율(%)을 넣는 방법도 있다.
flex-basis : 150px 처럼 값을 지정해서 고정시켜줄 수도 있다.

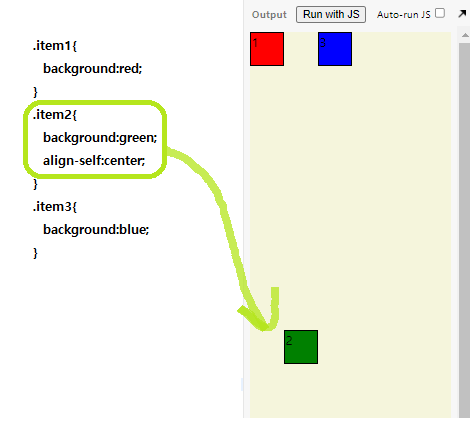
#4. align-self:
아이템을 특정하여서 정렬할 수 있다.
align-self:center; 를 .item2에만 적용했더니, 다른 아이템 배치는 무시하고 item2만 center로 이동한다.

참고>
flex: grow shrink basis 로 줄여서 쓸 수도 있음
ex) flex: 1 1 auto;
#5. height:100% vs. height:100vh
- height:100% -> 부모 element의 크기까지 꽉 채우는 것
그렇다고 body{height:100%}로 해도 전체 웹페이지가 꽉 채워지지 않음
body의 부모인 html{height:100%} 를 해야 꽉 채워짐
- height:100vh -> 전체 페이지까지 꽉 채우는 것 (100% View Height)
- height:80vh -> 전체 페이지의 80%까지만 채우는 것
'HTML, CSS' 카테고리의 다른 글
| form 태그와 속성 / URL,URI 에 대하여 (0) | 2021.12.29 |
|---|---|
| CSS / 팝업창 만들기 + 여러 CSS 속성들 (0) | 2021.12.28 |
| CSS / 햄버거 버튼 만들기 + 간단한 on/off switch 동작 구현 (0) | 2021.12.27 |
| CSS / flexbox 에 대하여 - 1 (0) | 2021.12.26 |
| CSS / position 에 대하여 (0) | 2021.12.26 |




