| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- ws 라이브러리
- OAuth 카카오
- mysql wsl
- 라우터미들웨어 분리
- useContext
- next 매개변수
- 블록 만들기
- express router
- express.static
- nodejs파일업로드
- css기초
- 라우트 매개변수
- 시퀄라이즈 기본설정
- useEffect clean up
- 비동기파일업로드
- express session
- node.js path
- 세션으로 로그인 구현
- 라우터 분리
- express실행
- FormData()
- 라우터와 미들웨어
- cookie-parser 만들어보기
- JWT 만들어보기
- buffer.from
- 아이디 중복체크기능
- Uncaught Error: could not find react-redux context value; please ensure the component is wrapped in a <Provider>
- JWT 하드코딩
- javascript기초
- JWT 로그인 기능 구현
- Today
- Total
즐코
CSS / position 에 대하여 본문
position 개념이 조금 헷갈려서 유튜브 영상을 참고하여 다시 공부하고 정리해보았다.
출처 : 드림코딩 by 엘리
https://www.youtube.com/watch?v=jWh3IbgMUPI&list=RDCMUC_4u-bXaba7yrRz_6x6kb_w&index=1
영상 내용을 요약하자면,
static : default값 (처음 위치)
relative : 원래 있어야하는 위치에서 변경이 됨
absolute: 가까이에 있는 상자(이동하고자 하는 박스가 들어가있는 큰 박스)에서 위치변경이 일어남
fixed: 상자에서 벗어나서 전체 페이지를 기준으로 위치변경이 일어남
sticky: 원래 자리에 있는데, 스크롤링해도 위치를 유지하고 붙어있음
사실 글로만 보면 이해가 잘 안되고, 이미지로 보는 게 직관적일 거 같아서 영상 일부를 캡쳐해두었다.
1/ 가장 큰 박스 (부모 element 인 .container)에 위치값 주면 -> 아무일도 X
2/ 이 때 부모 element (.container)에게 position:relative를 넣어보면,
원래 위치(처음 위치)인 html의 좌측상단에서부터 위치를 이동함

부모 element 에 position:relative 값을 준 상태에서, 이제 자식 element들 을 건드려 보자.
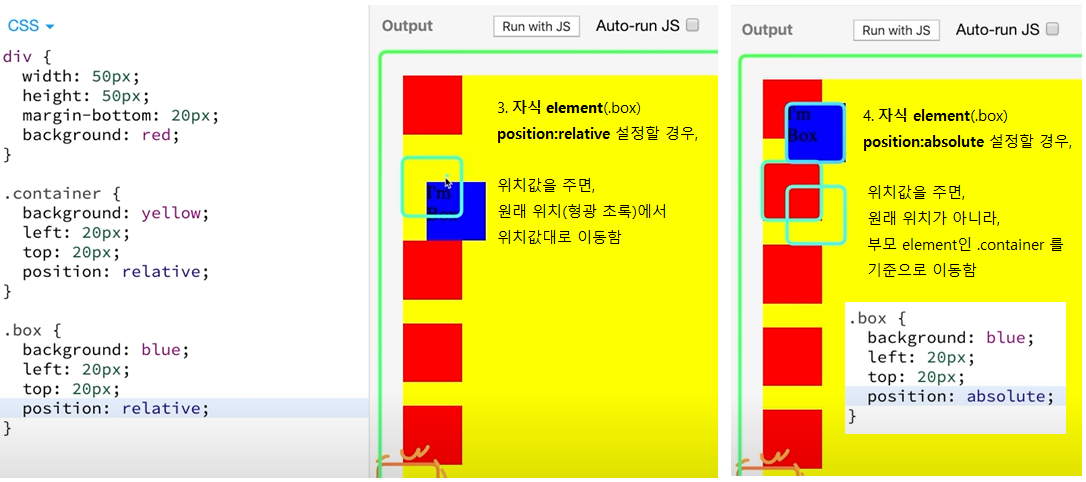
3/ 자식 elements 중 하나인 .box에 position:relative 를 설정할 경우
원래 자신의 위치를 기준으로 이동
4/ 자식 elements 중 하나인 .box에 position:absolute 를 설정할 경우
원래 자신의 위치에서가 아닌, 자신이 들어있는 큰 상자(부모 element)를 기준으로 이동

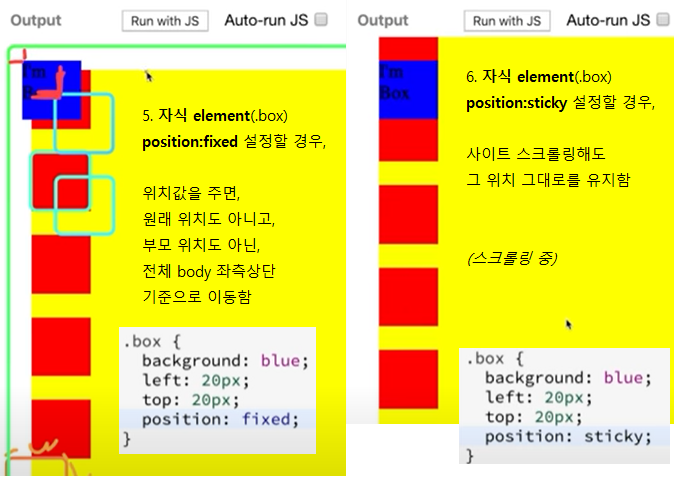
5/ fixed로 설정할 경우엔, 아예 전체 body를 기점으로 이동한다.
6/ sticky로 설정할 경우엔, 원래 자신의 위치에 그대로 있는데, 스크롤을 내려도 그 자리에 그대로 붙어있는다.
(웹페이지 상에서 상단 메뉴라던가 사이드바 같은게 계속 보이길 원하면 저걸 쓰지 않을까싶다)

추가로,
부모 element에 relative값을 주지 않고 자식 element에게만 각각 relative와 absolute를 준다면?
1/ 자식 element 만 poisition:relative일 때,
부모에 대해 상대적으로, 즉 부모를 기준으로 이동하고, 부모에게서 물려받은 속성도 유지가 됨
2/ 자식 element 만 poisition:absolute일 때,
부모에게서 독립하게 되고 부모에게서 물려받은 속성도 버리게 된다.
하지만, 속성은 버리더라도 위치는 우선은 부모 엘리먼트를 기준으로 해서 위치하고 있다가 위치를 지정해주면, 그때서야 다음 부모의 위치로부터 이동하게 됨.
풀어 말하자면,
left/top값을 지정해주지 않고 딱 (position:absolute;) 값만 주면
자기가 그냥 있어야할 위치, 즉 기본값인, 원래 부모 엘리먼트를 기준으로 해서 위치하고 있다가,
이 때 left:0; top:0 이런식으로 위치를 지정해주면 그때서야 다음 부모인 html 을 기준으로 위치를 바꾼다.
3/ 자식 element 만 poisition:fixed일 때,
역시나 부모에게서 독립되어 속성도 부모의 속성을 버리고, 위치도 전체 body를 기준으로 바꾼다.
그리고 스크롤을 내려도 위치가 고정되어 계속 화면상에 나타난다.
'HTML, CSS' 카테고리의 다른 글
| CSS / 햄버거 버튼 만들기 + 간단한 on/off switch 동작 구현 (0) | 2021.12.27 |
|---|---|
| CSS / flexbox 에 대하여 - 1 (0) | 2021.12.26 |
| CSS 기초2 - 학원 홈페이지 따라해보기 (상단파트) (0) | 2021.12.22 |
| HTML 기초2 + CSS 기초1 (0) | 2021.12.21 |
| Browser + HTML 기초1 (0) | 2021.12.20 |




