| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- 라우터미들웨어 분리
- JWT 하드코딩
- OAuth 카카오
- 비동기파일업로드
- buffer.from
- cookie-parser 만들어보기
- 시퀄라이즈 기본설정
- nodejs파일업로드
- ws 라이브러리
- express실행
- 라우터 분리
- mysql wsl
- JWT 만들어보기
- express router
- express session
- next 매개변수
- FormData()
- 라우트 매개변수
- Uncaught Error: could not find react-redux context value; please ensure the component is wrapped in a <Provider>
- javascript기초
- css기초
- 라우터와 미들웨어
- node.js path
- useEffect clean up
- 아이디 중복체크기능
- 세션으로 로그인 구현
- useContext
- JWT 로그인 기능 구현
- express.static
- 블록 만들기
- Today
- Total
즐코
CSS 기초2 - 학원 홈페이지 따라해보기 (상단파트) 본문
1/CSS 기초2
-학원 홈페이지 따라해보기(상단파트)
1)전체적 상단 틀 + header(logo+menu) 파트
1. HTML 파일로 레이아웃부터 잡기
2. CSS 파일로 세부사항 꾸며주기
2)visual(광고파트)+ visual menu(광고에 걸쳐진 menu) 파트
1. HTML 파일로 레이아웃부터 잡기
2. CSS 파일로 세부사항 꾸며주기
1/ CSS 기초2
- 학원 홈페이지 따라해보기 (상단 편)
오늘은 상단만 해볼 예정이라 상단 쪽에 로고/메뉴/광고부분/메뉴2를 구현해본다.
준비 : 우선 학원 홈페이지 코드를 작성할 html 파일을 만들고 css 파일도 따로 만들어 link로 연결해준다.
1)전체적 상단 틀 + header(logo+menu) 파트
1. HTML 파일로 전체적인 레이아웃부터 잡기
#1. 블록성질을 가진 div element로 짜고 상단파트를 id="wrap"으로 네이밍을 해준다.
#2. 이 때 각 로고/메뉴 등의 아이템을 독립적인 div 로 잡지 않고, div 안에 div이 들어가게끔 만들어준다. 이 때 id="header"로 네이밍함
#3. logo도 block 속성을 가진 h1 태그를 써서 넣어줌과 동시에 image 첨부를 위해 <img src="\logo.png"> 넣어주기
<img src="그림파일경로" alt="~~"> 쓰곤하는데, alt 부분은 시멘틱적인 요소라 생략함
(이 때, 사진은 꼭 해당 html이 있는 폴더 상에 위치해주거나 절대경로로 넣어야 그림이 뜸)
** 가로로 정렬되는 메뉴 만들때 span을 쓰기 보단 h1 태그를 써줌 -> 이유는 span은 인라인 속성이라 넓이와 높이 지정이 안되기 때문
#4. 누르면 홈페이지가 뜨게끔 로고 이미지를 a element로 감싸주기 <a href=".\sample.html"><img src~~></a>
링크 걸 때 링크가 안정해져있으면 우선은 #만 넣어둘것
#5. 메뉴는 일정하게 반복되므로 ul,li element로 짜준다. 이 때도 CSS 를 위해 id 이름을 직관적으로 menu라고 넣어준다.
그리고 각각의 메뉴를 클릭하면 다른 링크로 넘어가도록 a element를 걸어준다.
<body>
<div id="wrap">
<div id="header">
<h1 id="logo">
<a href=".\sample.html">
<img src=".\logo.png">
</a>
</h1>
<ul id="menu">
<li><a href="#">학교소개</a></li>
<li><a href="#">교육과정</a></li>
<li><a href="#">취업정보</a></li>
<li><a href="#">커뮤니티</a></li>
<li><a href="#">상담신청</a></li>
</ul>
</div>
2. CSS 파일로 세부사항 꾸며주기
#1. 처음 CSS 시작은 공통으로 넣어줄 것은 처음부터 적용해주고, 시각적으로 깨끗한 상태로 만들어주는 게 포인트
그래야 중복되는 코드도 없애주고, 세부적으로 꾸밀 때 편하다.
* 모든 element들은 각자 고유의 padding과 margin 값이 있다. 따라서, 애초에 시작할 때부터 padding이건 margin이건 0으로 먹이고 내부,외부 여백 없이 가면 각 css 값을 먹일 때 조정하기가 쉽다. (ex. ul 태그 자체에 padding-left 40px 가짐)
* 시각적으로 깨끗한 상태로 만들어주기
ul,li { list-style : none; } : list 앞에 bullet (●)이 자동으로 붙는 것을 지워줌
a { text-decoration : none; } : a로 링크를 걸었을 때 text 밑에 밑줄이 자동적으로 생기는 것을 지워줌
#2. #wrap { width:100% }
디스플레이 해상도가 각각 다르므로, 큰 상단 div 너비를 한 block에 대한 모든 영역을 다 쓰겠다는 뜻
#3. #header (메뉴가 위치하는 바탕)
width/height/background color 지정해주고, 위치를 조정해준다.
이때, margin : 0 auto; 를 써서 전체 화면 상에서 메뉴바탕이 중앙에 위치하게끔 해준다. (엑셀의 가운데 정렬 같은 느낌)
*margin:auto auto; 같은 건 없음
* a 같이 링크를 누르는 기능이 있는 경우 margin보다는 padding으로 a 자체의 크기를 늘려서 웹접근성에 도움을 줄 것
header 상의 contents에 padding을 먹여서 header에 속해있는 logo와 menu contents가 위쪽 여백을 가지게끔 한다.
contents+border를 합친 크기를 padding 한 사이즈에 맞춰주는 역할인 box-sizing:border-box; 도 잊지않는다.
#4. { display : inline-block; } 와 { float:left; }
첫 날 배웠던 inline과 block element 간의 차이를 조금 더 css적 측면에서 보자면, 아래와 같다
| inline element | block element |
| 줄로 나란히 배치 가능 | 한 칸, 전체 행을 지배하기 때문에 elements들끼리 나란히 배치가 안되고 위아래 방향으로만 배치 가능 |
| content 크기 만큼만 차지해서 width/height 속성 먹여도 안 먹힘 margin/padding 먹여도 좌우 방향만 먹힘 (상하x) |
content 크기와 상관 없이 width/height/margin/padding이 상하좌우 다 먹힘 |
이 때, {display:inline-block;} 를 쓰면 inline의 속성인 나란히 배치되는 성질은 가져가면서, block의 속성도 가지게 되어
다른 element 들과 나란히 배치됨과 동시에 width/height/margin/padding을 쓰면 다 적용이 된다.
즉 inline을 일부 block화 시켜줄 때 쓰는데, 버튼 만들 때 주로 쓰고, 레이아웃 구성할 땐 잘 안 쓴다고 한다.
따라서, float 개념이 등장했다. float은 부모 element들에 겹쳐지게 이동되며 강제로(?) 위치를 이동시켜준다고 생각하면 된다.
즉, float은 한 번 쓰면 위/아래 주변의 element들이 영향을 받는다.
아무튼 다시 본론으로 돌아와서,
우선, ul (li 묶음단위) 인 menu를 통째로 오른쪽으로 옮겨준다.
#menu { float:right; }
아직까지는 li는 block element이기 때문에 열로 배치가 되어 있다. 이걸 이제 행으로 나란히 배치해야 하는데, 동시에 꾸밈을 위해 block 속성도 먹여야하므로, display:inline-block; 으로 넣어줄 수 있다.
하지만, 이렇게 할 경우, 각 메뉴이름 block들끼리 1px씩 여백이 생겨버리는데, 그냥 넘어가도 되는 부분이지만, 나중에 CSS를 편하게 적용하려면, float:left; 를 대신 써서 각각의 li가 왼쪽으로 한 개씩 정렬되면서 여백없이 딱 붙게 만드는 기능을 쓰는게 더 나을거라고 한다..
#menu > li { float:left }
#5. 링크 걸려있는 부분 꾸밈을 위해 #menu > li > a {display:inline-block; 으로 inline element를 block화 시켜주고 꾸며준다.
width:180px; 각 메뉴 content를 180px로 수정
font-weight: bold; 글씨 굵게
text-align:center; 글씨 위치 중앙으로
padding: 20px 0 40px 0;
(이미 header 위쪽에 padding 20을 줬기때문에 안에 있는 메뉴 자체는 위아래 40 줘야하니까 위는 20, 아래는 40 줘야함)
*{
margin:0;
padding:0;
}
ul,li{
list-style:none;
}
a{
text-decoration:none;
}
#wrap{
width:100%;
}
#header{
width:1200px;
height:100px;
background:lightgrey;
margin:0 auto;
padding:20px 0 0 0;
box-sizing:border-box;
}
#logo{
float:left;
}
#menu{
float:right;
}
#menu > li{
float:left;
}
#menu > li > a{
display:inline-block;
width:180px;
color:#004385;
font-weight:bold;
text-align:center;
padding:20px 0 40px 0;
}
2) visual(광고파트)+ visual menu(광고에 걸쳐진 menu) 파트
1. HTML 파일로 레이아웃부터 잡기
#1. 블록성질을 가진 div element로 짜고 상단파트를 id="visual"로 네이밍을 해준다.
#2. 가운데 광고 image 첨부를 위해 <img src=".\visual_1.png"> 넣어주기
이 때 광고 최하단에 겹쳐져 있는 메뉴바를 독립적인 div 로 잡지 않고, div 안에 div이 들어가게끔 만들어준다.
#3. 해당 메뉴도 일정하게 반복되므로 ul,li element로 짜준다. 각 메뉴 클릭하면 링크 넘어가게끔 a href 걸고, 시각적 효과 주기 위해 class로 네이밍 하고 CSS로 넘어갈 것.
<div id = "visual">
<img src=".\visual_1.png">
<div id="visual_menu">
<ul>
<li><a class="on" href="#">수강료0원 프리패스</a></li>
<li><a href="#">중도포기란 없다</a></li>
<li><a href="#">다가오는 메타버스</a></li>
<li><a href="#">핀테크 챌린저 5기 모집</a></li>
<li><a href="#">취업률 1위</a></li>
</ul>
</div>
</div>
</div>
</body>
2. CSS 파일로 세부사항 꾸며주기
시간 상 해당 CSS 설명은 아래 각 코드에 정리해둠.
CSS는 다 외우기보단 첫번째로 크게 레이아웃부터 짜고 그 이후에 크기 여백 배치 등을 맞추는 세부적인 작업을 해야할 것으로 보인다.
숲을 보고 나무를 보는 연습 ㅋ
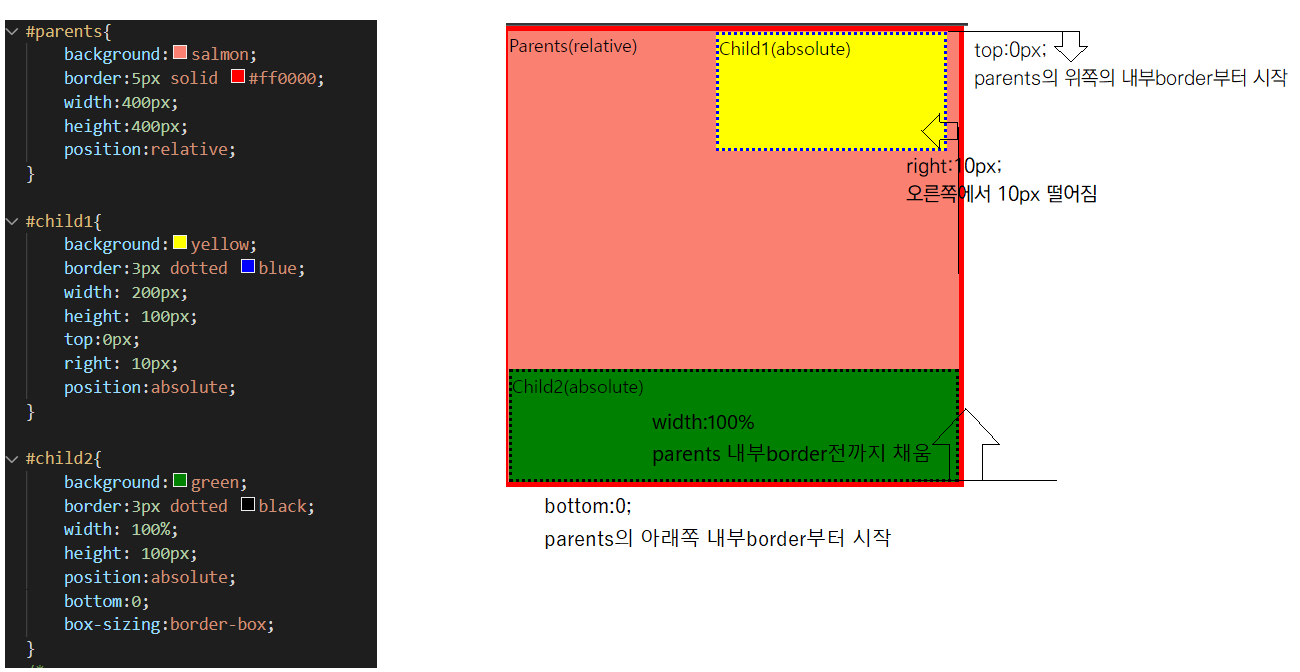
1/ 아직까지도 헷갈리는 position:relative; 와 position:absolute;에 대한 파악이 필요해보인다..
부모 element에 relative를 부여하면 자식들이 그 부모의 울타리 안을 기준으로 움직인다.
종속되어 있으면, 부모 element가 font사이즈를 바꾸면 자식element도 똑같이 바뀐다.
parents div가 child1, child2 div을 감싸고 있는 html이었고, css를 왼쪽 처럼 했더니 오른쪽이 나오네,,
헷갈릴때마다 연습해봐야할 부분이다.

2/ a 같이 링크를 누르는 기능이 있는 경우 margin보다는 padding으로 a 자체의 크기를 늘려서 웹접근성에 도움을 줄 것
header 상의 contents에 padding을 먹여서 header에 속해있는 logo와 menu contents가 위쪽 여백을 가지게끔 한다.
contents+border를 합친 크기를 padding 한 사이즈에 맞춰주는 역할인 box-sizing:border-box; 도 잊지않는다.
3/ 살짝의 투명도를 줘야할 땐 opacity:0.7; 을 쓰거나,
background:rgba(0,0,0,0.5) 쓰기 -> rgba (red/green/blue/alpha) 뜻
4/ a.on{} 하면 a 태그 중에서 class가 on인 엘리먼트를 의미한다.
5/ a:hover{ }
a에서 hover 라는 selector(선택자), a태그에 커서 올려놨을 때 css를 다르게 처리하겠다.
/* 큰 바탕이 되는 파트를 width 100%로 잡아주고 높이도 잡아준다 */
/* 큰 바탕 (부모가 되는 엘리먼트)에 position:relative; 을 넣어줘서 자식 엘리먼트들이 그 밖을
벗어나지 못하게 하도록, 그 안에서 위치, 크기가 조정될수 있도록 position:relative;를 써준다.*/
#visual{
position:relative;
width:100%;
height:500px;
}
/* 이미지를 블락화해줘서 크기 변경 가능하게끔 하게끔 display:block; 넣고,
그림 가운데 정렬 위해 margin: 0 auto; 도 넣어준다.
부모 element에 맞춰 position:absolute 도 넣기*/
#visual > img{
display:block;
margin: 0 auto;
width:1920px;
height:500px;
position:absolute;
}
/* 부모 엘리먼트 안에 메뉴바가 부모 바탕과 맞게끔 width:100% 적용해주고 height지정 */
/*부모 엘리먼트의 그림 bottom edge와 자식 엘리먼트인 메뉴바의 bottom edge가 딱 맞아야 하므로
position:absolute; 넣고 bottom:0; 위치를 먹여준다. */
/*살짝 투명한 검은색 바 필요하므로 rgba(0,0,0,0.5) 넣어준다*/
/*z-index는 부모-자식 엘리먼츠들처럼 서로 겹칠 때 순서가 필요하기도 하므로, z-index:2로
하여 위로 올라오게끔 만들어준다*/
#visual > #visual_menu{
width:100%;
height:50px;
background:rgba(0,0,0,0.5);
position:absolute;
bottom:0;
z-index:2;
}
#visual > #visual_menu > ul{
width:800px;
height:50px;
margin:0 auto;
box-sizing:border-box;
}
/* li 함수 inline 처럼 왼쪽에서 오른쪽으로 한 리스트씩 풀어주면서 나란히 배치한다 */
#visual > #visual_menu > ul > li{
float:left;
}
/*inline 속성 유지+ 사이즈조정 위해서 block화 시켜준다*/
#visual > #visual_menu > ul > li> a{
display:inline-block;
color:white;
opacity:0.7;
padding: 14px 15px;
}
/* 투명도를 없애기 위해서 1로 */
/* a link상에 on class 인 것은 검게 변하도록 설정 */
/* 추후에 자바스크립트로 메뉴애니메이션? 실행하는 걸 할 예정 */
#visual > #visual_menu > ul > li > a.on{
opacity:1;
background:black;
}
/* a태그에 마우스 올려놨을 때 css 다르게 처리하기 위해, 커서 갖다대면 색이 변하게 해주는
hover라는 선택자 사용한다. */
#visual > #visual_menu > ul > li > a:hover{
opacity:0.9;
background:rgba(0,0,0,0.8);
}아래와 같이 우선 상단파트만 간단하게 완성

'HTML, CSS' 카테고리의 다른 글
| CSS / 햄버거 버튼 만들기 + 간단한 on/off switch 동작 구현 (0) | 2021.12.27 |
|---|---|
| CSS / flexbox 에 대하여 - 1 (0) | 2021.12.26 |
| CSS / position 에 대하여 (0) | 2021.12.26 |
| HTML 기초2 + CSS 기초1 (0) | 2021.12.21 |
| Browser + HTML 기초1 (0) | 2021.12.20 |



