| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Uncaught Error: could not find react-redux context value; please ensure the component is wrapped in a <Provider>
- 비동기파일업로드
- express session
- 세션으로 로그인 구현
- express실행
- ws 라이브러리
- express.static
- 라우터와 미들웨어
- mysql wsl
- express router
- JWT 하드코딩
- nodejs파일업로드
- JWT 로그인 기능 구현
- javascript기초
- JWT 만들어보기
- 블록 만들기
- 라우터 분리
- next 매개변수
- css기초
- 아이디 중복체크기능
- cookie-parser 만들어보기
- node.js path
- 라우터미들웨어 분리
- useEffect clean up
- FormData()
- 라우트 매개변수
- useContext
- buffer.from
- 시퀄라이즈 기본설정
- OAuth 카카오
- Today
- Total
즐코
Browser + HTML 기초1 본문
1/ Browser 란?
여러 넷상의 컨텐츠를 접하게 해주는 응용 프로그램
크게 주소창 + 화면 으로 이루어지며, 여러 종류의 브라우저(Chrome/MS edge/Safari/firefox 등)가 존재한다.
- 주소창 = 네트워크와 관련된 부분
- 화면 = 랜더링되어 실제로 출력되는 부분 (크게 html/css/javascript로 구성됨)
- 브라우저마다 랜더링기법이 각각 다름
2/ 개발자 도구와 에디터 설치
- F12 : 브라우저 상에서 개발자 도구 열기
- 기존 윈도우 상의 메모장 이용하여 코드 작성하나, 편리함과 기능 때문에 다른 에디터를 사용함
- Visual studio code : 코드 자동 완성 및 메모장보다 강화된 기능 등으로 훨씬 편하게 코드 작성이 가능하다.
- 초기 설정 : Visual studio code - 확장 - Korean Language (한글판) & live server 를 설치해준다.
- 파일 저장 폴더 생성 : 바탕화면보다 문서 폴더에 저장 (C:\Users\leeyj\Documents\workspace\html)
3/ HTML 기초
1) HTML = Hyper Text Markup Langauge
Markup : 꺽쇠 <> 를 의미함
열었으면 <> 닫아주는 게 원칙 </>
2) 요소(Element)와 속성(Attributes)
1- 요소(Element) : 꺽쇠 및 그 안의 내용을 전부 element 라고 칭함
속성(Attributes) : element 안의 내용을 속성이라고 함 (속성 = "속성값")
(tag는 예전 표현이고 element라고 읽는 게 정확함)

2- 다양한 HTML Elements
- <html></html> : html 안에 들어가는 element가 있으면 tab (들여쓰기) 하고 시작
- <head></head> : 내용을 저장하는 공간
- <title>text</title> : 브라우저 탭 상의 웹페이지 제목을 정해주는 요소
- <body>text</body> : 랜더링되는 화면 안에 text 나타남
☞ Elements이 결국 각 데이터들을 구분해서 저장하는 역할
★ body 영역 안에서 사용하는 element를 많이 아는 것이 html을 잘하는 것
기본적인 body 내부 elements
- <h1>~<h6> : 숫자가 높을수록 text 크기가 작아짐

- <ul> & <li> : 각 요소마다 리스트가 작성됨
<li>는 단독사용불가하고 <ul>의 하위요소

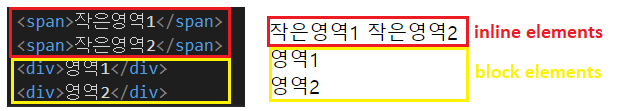
- <div> : 한 행의 전체 영역을 잡아줌 / block 속성을 가짐 (text 길이 무관하게 한 줄을 다 차지함)
- <span> : 작은 영역을 잡아줌 / inline 속성을 가짐 (text 길이만큼만 영역을 차지함)
정리하자면, div 과 span은 언뜻 보면 같아보일수도 있으나, Block elements 와 Inline Elements로 나뉜다

block & inline : display 안에 있는 2가지 요소값이다. (element > 속성 > display > inline & block)
body안에 들어가는 element들은 대부분 block 속성을 가지고 있음 (단, 가끔 아래줄로 내려가는 건 공간이 부족해서임)
- <a> : Anchor / 주소를 바꿔서 링크, 화면을 이동시키는 기능 (inline element에 해당함)
- <a href> : a element 안에는 href 라는 속성이 존재함
위에서 설명한 내용 반복 : a element가 시작하는 부분에 내용을 넣을수가 있는데, 이것을 주로 속성이라고 함)
속성 = "속성값" 형태로 들어감 / queryString : 입력데이터를 전달하는 방법
a href (link를 거는 속성) = "이 속성값에 들어간 url로 이동"
<a href = "http://google.com">구글로 이동</a>
구글로 이동
- <input>
- 해당 element가 속성이 정말 많다. (inline element에 해당함)
- 단일 element 만으로도 실행 가능 (닫지 않고 선언만 해도 됨)
- 속성값으론 보통 value 또는 placeholder 가 있음
text : 말그대로 text를 넣을 수 있는 속성
value : 속성값이 화면상에 출력되어있다가 text가 input 되면 값이 사라짐, 새로고침해야 살아남
<input type="text" value="아이디 입력">
placeholder : default로 존재하는 값
<input type="text" placeholder="아이디 입력">
password : 값을 가려주는 속성
<input type="password" placeholder="비밀번호입력">
button : 버튼 생성하는 속성
<input type="button" value="로그인">
<button>로그인</button> elements를 더 많이 쓰긴 함
submit : 입력받은 데이터를 서버로 전송하는 속성
<input type="submit" value="로그인제출">
radio : 동그란 선택 버튼 생성하는 속성
1- 다수의 선택지 중 하나만 체크해야할 때는 name 속성으로 그룹핑해주어야함
2- 이 때, 웹접근성을 위해 label for element를 사용한다.
<label for>사용 전 id를 미리 지정하여 <label for="id값">로 완성
3- 값이 이미 체크가 되있는 상태로 만들고 싶다면, checked="checked" 속성 추가
<input type="radio" name="gender" id="men"><label for="men">남자</label>
<input type="radio" name="gender" id="women" checked="checked"><label for="women">여자</label>
checkbox : 체크박스 생성해주는 속성
<input type="checkbox">컴퓨터
<input type="checkbox">영화
컴퓨터 영화
'HTML, CSS' 카테고리의 다른 글
| CSS / 햄버거 버튼 만들기 + 간단한 on/off switch 동작 구현 (0) | 2021.12.27 |
|---|---|
| CSS / flexbox 에 대하여 - 1 (0) | 2021.12.26 |
| CSS / position 에 대하여 (0) | 2021.12.26 |
| CSS 기초2 - 학원 홈페이지 따라해보기 (상단파트) (0) | 2021.12.22 |
| HTML 기초2 + CSS 기초1 (0) | 2021.12.21 |




