| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- buffer.from
- mysql wsl
- express실행
- nodejs파일업로드
- Uncaught Error: could not find react-redux context value; please ensure the component is wrapped in a <Provider>
- FormData()
- useEffect clean up
- JWT 로그인 기능 구현
- 블록 만들기
- JWT 만들어보기
- OAuth 카카오
- 아이디 중복체크기능
- express session
- css기초
- JWT 하드코딩
- 비동기파일업로드
- javascript기초
- 라우트 매개변수
- 세션으로 로그인 구현
- express router
- 라우터와 미들웨어
- 시퀄라이즈 기본설정
- node.js path
- cookie-parser 만들어보기
- ws 라이브러리
- next 매개변수
- 라우터미들웨어 분리
- 라우터 분리
- express.static
- useContext
- Today
- Total
즐코
CSS / flexbox 에 대하여 - 1 본문
CSS/flexbox에 대하여-1
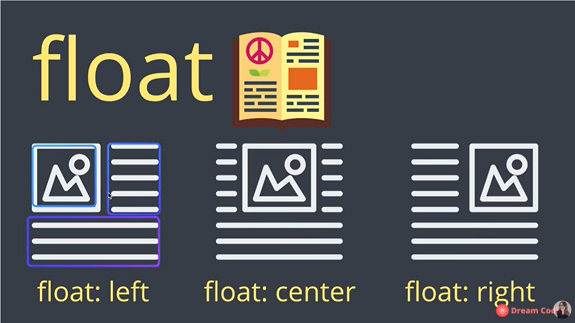
1/ float과의 비교
2/ flexbox의 2가지 컨셉 (속성값과 axis)
3/ Container에 쓰이는 속성값
#1. display:flex;
#2. flex-direction/flex-wrap/flex-flow
#3. justify-content:
#4. align-items:
#5. align-content:
웹페이지 레이아웃 배치할 때,
float 개념도 있지만, flexbox가 단어 그대로 더 유연하면서도 레이아웃 잡기 더 쉬운 개념같아 따로 공부해보았다.
출처 : 드림코딩 by 엘리 (https://www.youtube.com/watch?v=7neASrWEFEM)
해당 영상을 아래처럼 정리해보았다.
1/ float과의 비교
그 때는, 로고를 float:left를 써서 왼쪽에 배치하고, 나머지 메뉴는 float:right를 써서 오른쪽으로 배치했다. 그리고, 배치된 박스 안의 각각의 li 아이템을 float:left를 써서 나란히 행방향으로 푸는 방식으로 진행했었다.
근데 사실 float의 원래 목적은 이미지와 텍스트들을 어떻게 배치할 건지에 대해서 정의하기 위해 나온 개념이라고 한다.
즉, 박스나 아이템끼리 배치하는데 썼으므로 float의 원래 목적에는 어긋나는 것이다.

반면에,
flexbox는 '박스와 아이템들을 행 또는 열로 자유자재로 배치시켜줄 수 있는 레이아웃 방법' 중 하나이다.
2/ flexbox의 2가지 컨셉
우선은 크게 아래 2가지 컨셉만 이해하면 된다.
#1번째 컨셉 / 속성값
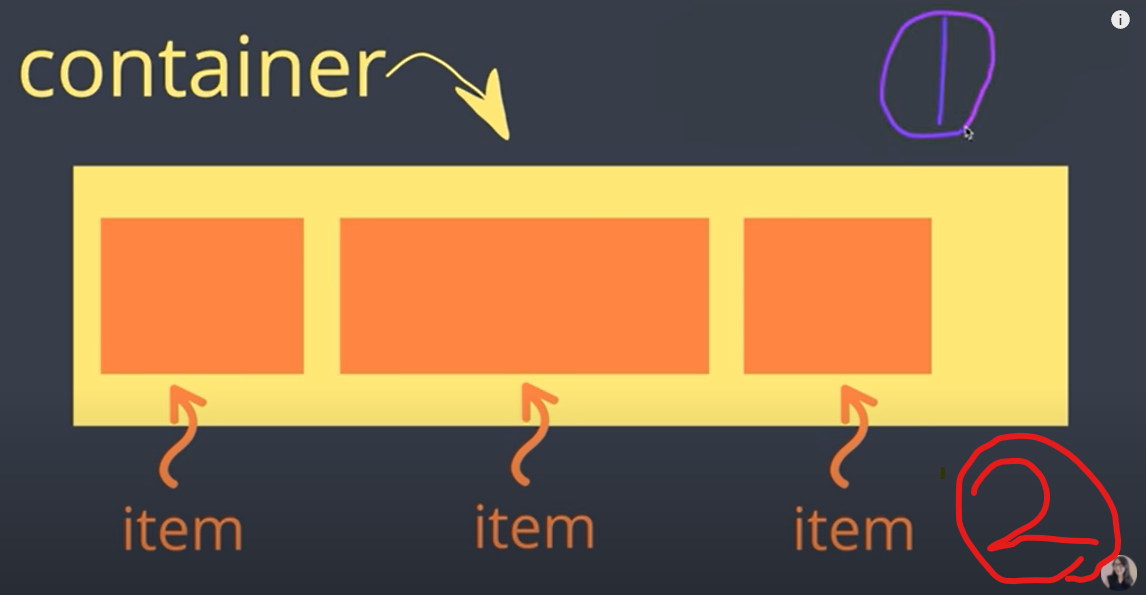
Container 와 그 container안을 이루는 item에 적용할 수 있는 각각의 속성값들이 존재한다.
즉, container 큰 박스에 적용되는 속성값들이 있고 items, 각각의 아이템들에 적용할 수 있는 속성값들이 존재한다.

| container 꾸며주는 속성값 | items를 꾸며주는 속성값 |
| display | order |
| flex-direction | flex-grow |
| flex-wrap | flex-shrink |
| flew-flow | flex |
| justify-content | align-self |
| align-items | |
| align-content |
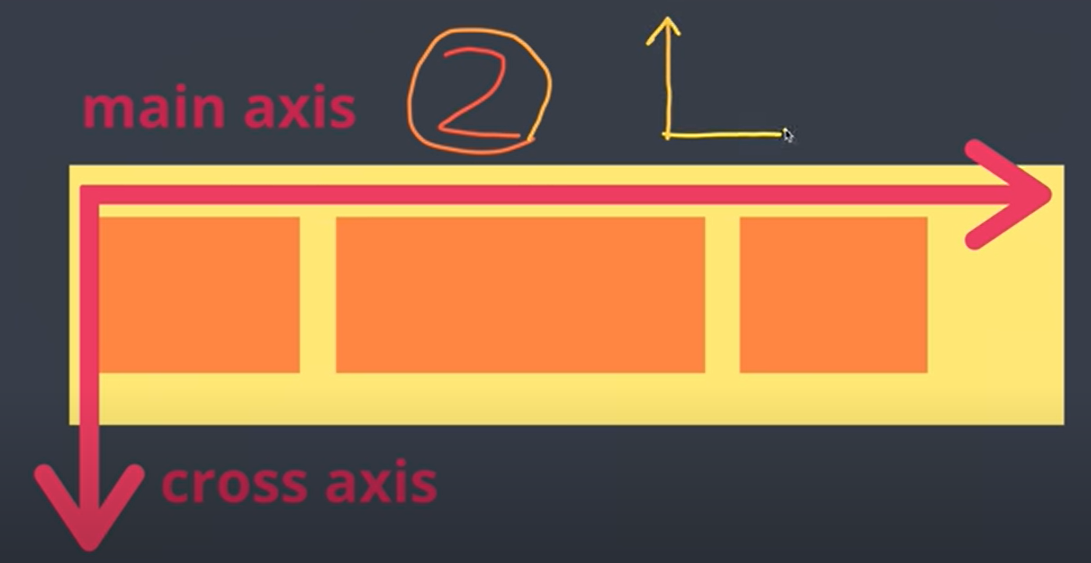
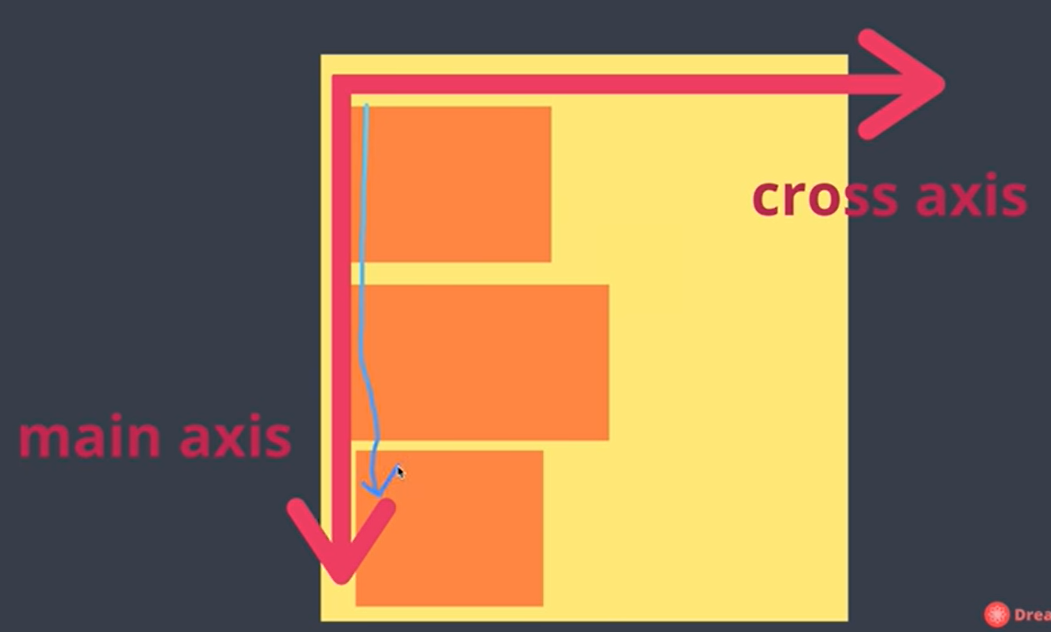
#2번째 컨셉 / 중심축 반대축
flexbox에는 중심축 main axis와 반대축인 cross axis가 있다.
내가 중심축을 수평으로 두냐 수직으로 두냐에 따라 반대축이 바뀐다
| 아이템이 수평방향으로 배치됨 main axis: 수평 / cross axis: 수직 |
아이템이 수직방향으로 배치됨 main axis: 수직 / cross axis: 수평 |
 |
 |
2가지 컨셉을 기억하고 하나씩 속성값부터 익혀보자.
3/ Container에 쓰이는 속성값부터 알아보자
#1. display:flex;
내부 element들이 나란히 자동정렬된다. (기본값이 row방향이다)
이 기본값을 기억하고, 아래 속성값들을 하나씩 연습해보자.
See the Pen Untitled by YeonJeong Lee (@hoochu) on CodePen.
#2. flex-direction / flex-wrap / flex-flow:
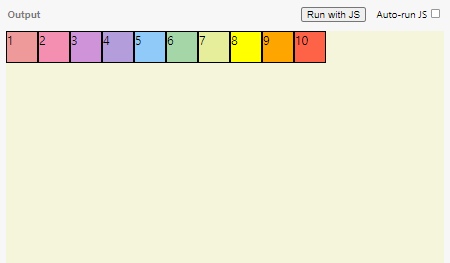
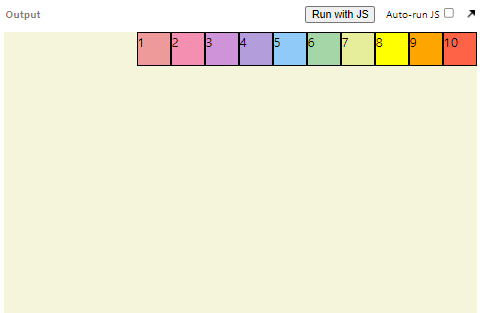
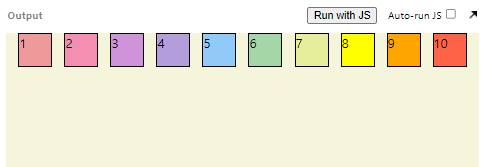
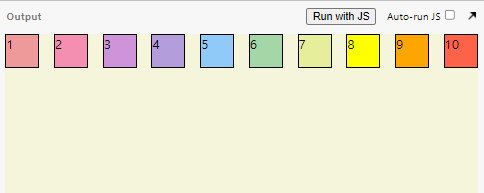
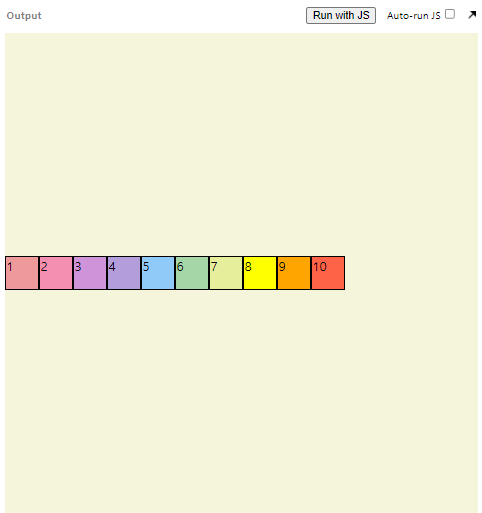
| flex-direction:row; (기본값) 수평방향으로 왼->오 자동정렬  |
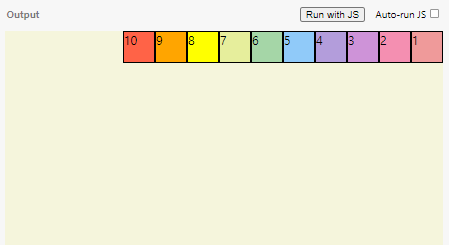
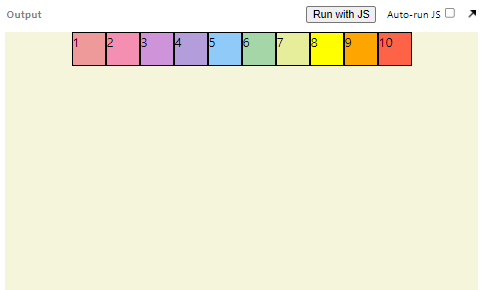
flex-direction:row-reverse; 수평방향으로 오->왼 자동정렬 (반대)  |
display:flex; 상태에선 flex-direction:row; 가 기본값 |
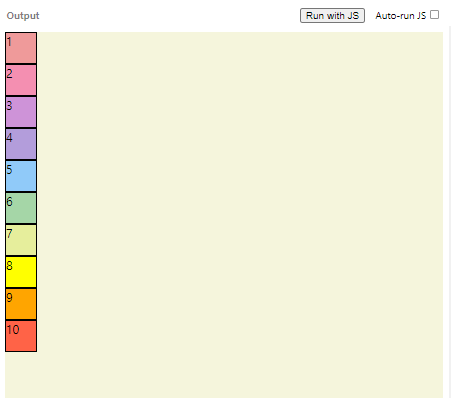
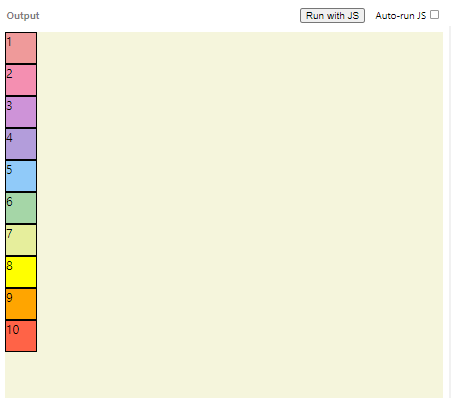
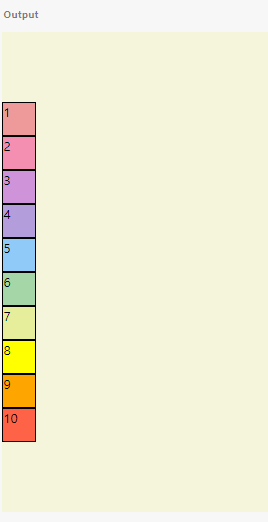
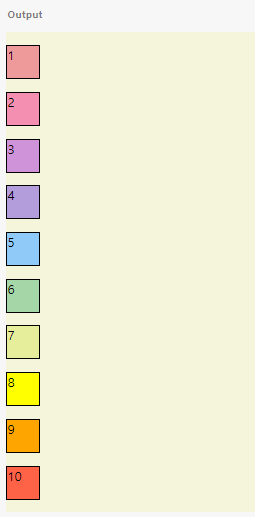
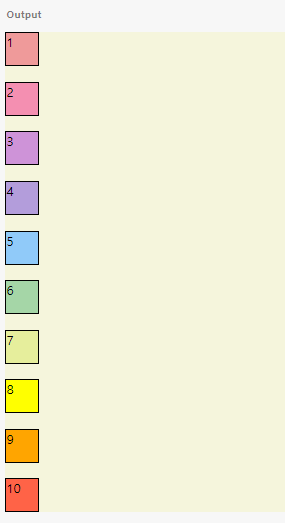
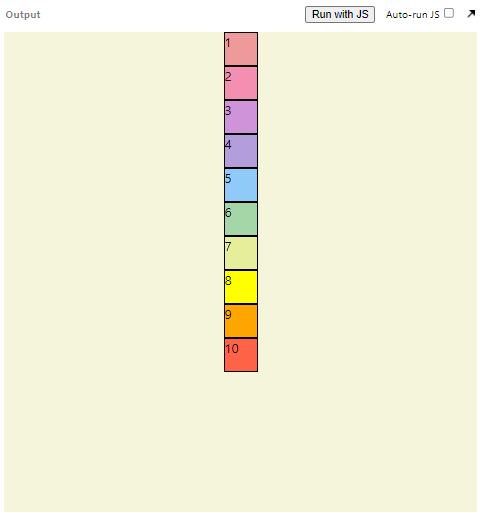
| flex-direction:column; 수직방향으로 위->아래 자동정렬  |
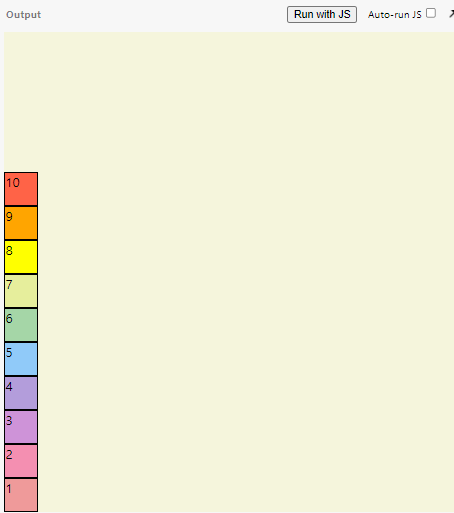
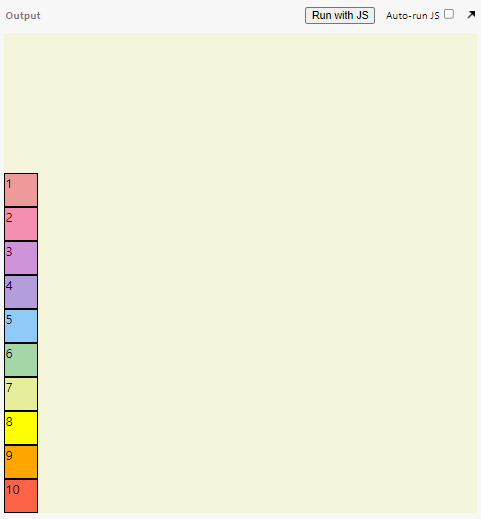
flex-direction:column-reverse; 수직방향으로 아래->위 자동정렬 (반대)  |
|
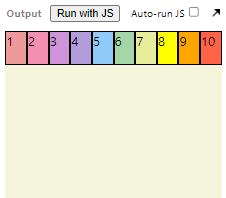
| flex-wrap:nowrap; (기본값) item들이 많으면 화면 너비에 상관없이 아이템을 줄여서라도 한 줄을 유지  |
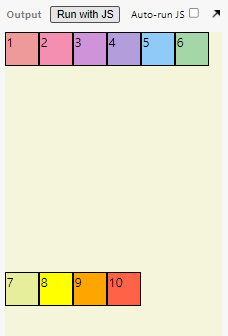
flex-wrap:wrap; item들이 화면 너비에 따라 한 줄에 가득차면 다음 줄로 넘어감  |
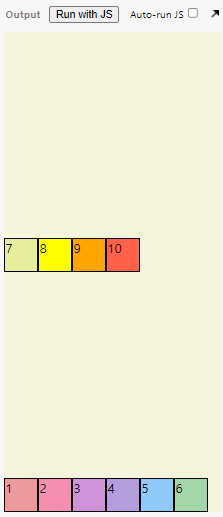
flex-wrap:wrap-reverse; 밑에서부터 거꾸로 쌓음  |
flex-flow: 는 flex-direction과 flex-wrap을 한 번에 정의 하는 개념
ex) flex-direction:column;
flex-wrap:wrap;
= flex-flow:column wrap;
결국,
1) 수평이 중심축인지 수직이 중심축인지 결정하고
2) 한 줄에 가득차면 넘어가게 할건지 안할건지 결정할 때, flex-direction과 flex-wrap을 쓴다.
#3. justify-content:
이제 justify-content: 개념이 등장한다.
아이템들을 어떻게 배치할건지에 대한 개념인데, 중심축을 flex단계에서 정하고 중심축을 기준으로 아이템 배치할때 쓰인다.
| 수평축이 main축일 때 | 수직축이 main 축일 때 |
| justify-content:flex-start; (기본값) 수평 : 왼->오 방향으로 정렬  |
justify-content:flex-start; 수직 : 위->아래 방향으로 정렬  |
| justify-content:flex-end; 수평 : 오->왼 방향으로 정렬  |
justify-content:flex-end; 수직 : 아래->위 방향으로 정렬  |
| justify-content:center; 수평 방향 : 중앙에 배치  |
justify-content:center; 수직 방향 : 중앙에 배치  |
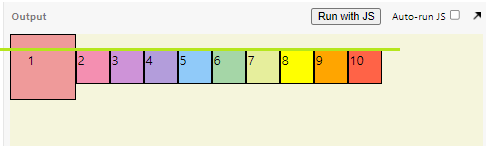
| justify-content:space-around; 골고루 퍼지게 해줌 대신, 양쪽 1번의 왼쪽/10번의 오른쪽에 1/2칸 정도의 여백 즉, 블록의 왼쪽/오른쪽 동일한 간격이 생기고, 서로 블럭간 그 여백이 겹치지 않는다.  |
 |
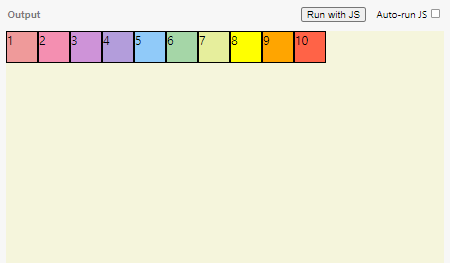
| justify-content:space-evenly; 양쪽 맨 끝 블럭 포함 모든 블럭이 페이지 상에 동일한 간격으로 배치된다.  |
 |
| justify-content:space-between; 양쪽 맨 끝 블럭이 딱 화면에 붙고, 다른 블럭들끼리의 간격이 동일하게 배치된다.  |
 |
#4. align-items:
반대축에서 아이템들을 배치하는 속성값
| 수평축이 main축일 때 | 수직축이 main축일 때 |
| align-items:center; 아이템들을 수직 방향으로 중앙에 배치시켜줌  |
아이템들을 수평 방향으로 중앙에 배치시켜줌 |
| align-items:baseline; padding이나 다른 요소로 인해 한 아이템이 커서, 내부의 컨텐츠 배치가 어긋날 경우,텍스트 배치를 맞춰준다.  |
이상하게도, column 방향으로 배치된 아이템들은 수평방향으로 baseline이 맞춰지지 않는다. |
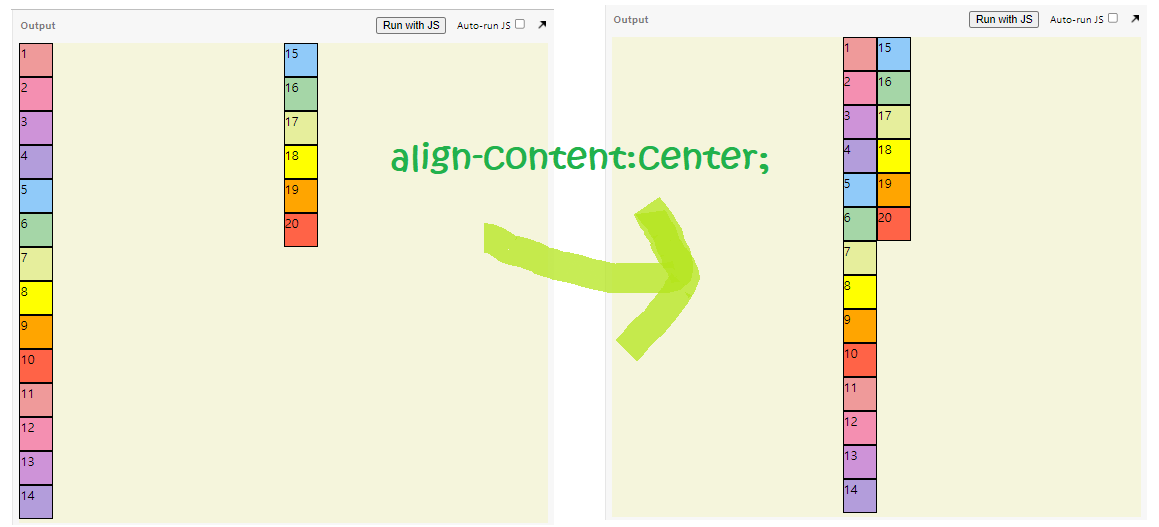
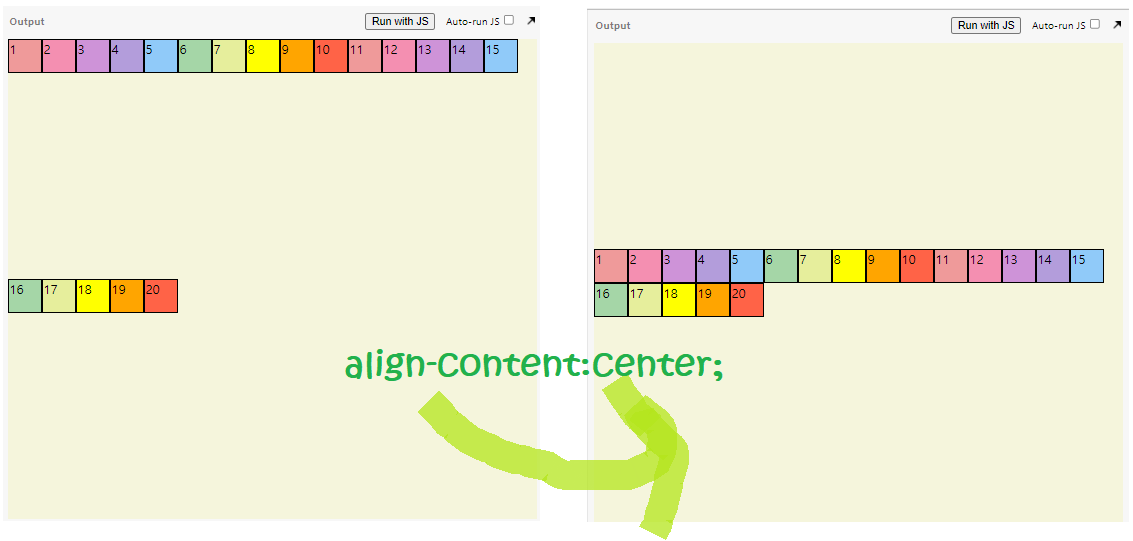
#5. align-content:
반대축에서 아이템들을 배치하는 속성값
| align-content:center; |
column이 main 축일때, contents가 수평 방향의 센터로 배치됨 |
row가 main 축일때, contents가 수직 방향의 센터로 배치됨 |
justify -> 중심축에서 아이템들을 어떻게 배치하고,
align -> 반대축에서 아이템들을 어떻게 배치할지 결정함
다음 포스팅에선 item들의 속성값에 대해 공부할 예정
번외로, 아주 유용한 단축키도 알게됨
div.container>div.item.item${$}*10 쓰고 tab 키를 누르면, 아래와 같이 쫘르륵 코드가 자동으로 깔리게 된다.
(띄어쓰기 없어야 먹힘)
<body>
<div class="container">
<div class="item item1">1</div><div class="item item2">2</div>.........<div class="item item9">9</div><div class="item item10">10</div></div>
</body>
'HTML, CSS' 카테고리의 다른 글
| CSS / 팝업창 만들기 + 여러 CSS 속성들 (0) | 2021.12.28 |
|---|---|
| CSS / 햄버거 버튼 만들기 + 간단한 on/off switch 동작 구현 (0) | 2021.12.27 |
| CSS / position 에 대하여 (0) | 2021.12.26 |
| CSS 기초2 - 학원 홈페이지 따라해보기 (상단파트) (0) | 2021.12.22 |
| HTML 기초2 + CSS 기초1 (0) | 2021.12.21 |




