| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- express router
- express session
- next 매개변수
- node.js path
- javascript기초
- useContext
- ws 라이브러리
- JWT 만들어보기
- css기초
- express.static
- 아이디 중복체크기능
- 비동기파일업로드
- JWT 로그인 기능 구현
- express실행
- cookie-parser 만들어보기
- 세션으로 로그인 구현
- 라우터 분리
- nodejs파일업로드
- 블록 만들기
- JWT 하드코딩
- mysql wsl
- OAuth 카카오
- Uncaught Error: could not find react-redux context value; please ensure the component is wrapped in a <Provider>
- FormData()
- 라우터와 미들웨어
- 라우터미들웨어 분리
- 라우트 매개변수
- 시퀄라이즈 기본설정
- buffer.from
- useEffect clean up
- Today
- Total
목록HTML, CSS (9)
즐코
 form 태그와 속성 / URL,URI 에 대하여
form 태그와 속성 / URL,URI 에 대하여
1/ form 태그와 속성 #1. form 태그 #2. form의 속성 method #3. form의 속성 action 2/ URL, URI에 대하여 1/ form 태그와 속성 #1. form 태그란? 사용자가 입력한 데이터를 서버로 전송시켜 처리해주는 태그이다. 어디로 / 어떤 방식으로 보내야하는지는 form의 속성들을 이용한다. 풀어 말하자면, 지금까지 html로 웹페이지를 만들면서 회원가입 창이나 문의게시판 등 input으로 사용자의 입력이 필요한 태그를 배웠었다. 이 때 input에 입력한 내용들이 어떻게 전달되어 어떤 식으로 처리되는지 궁금했는데, 그게 form 태그로 이뤄지는 거였다. 그래서 이 form태그로 body 내부의 사용자 입력 양식을 다 감싸는 형태로 코드를 작성해야한다. 디자인적인..
 CSS / flexbox 에 대하여 - 2
CSS / flexbox 에 대하여 - 2
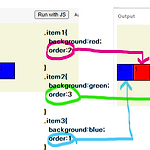
CSS/flexbox에 대하여-2 1/ items에 쓰이는 속성값 #1. order #2. flex-grow / flex-shrink #3. flex-basis #4. align-self #5. height:100% vs. height:100vh 이제 container 안의 각각의 item들에 적용시킬 수 있는 속성값에 대해 공부해보자.. #1. order order:0; 이 기본값이고, 1~n 각 아이템 순서를 인위적으로 바꿔줄 때 쓴다. 근데 현업에선 잘 쓰지 않는다고 한다ㅋ #2. flex-grow / flex-shrink 기본적으로 아이템들은 화면을 넓히거나 좁힐 때 자신의 원래 크기를 유지하려는 속성이 있다. (다만, 창을 좁히면 아이템들의 폭이 어쩔 수 없이 줄어든다.) flex-grow와 f..
 CSS / 팝업창 만들기 + 여러 CSS 속성들
CSS / 팝업창 만들기 + 여러 CSS 속성들
1/ 여러 CSS 속성 정리 1. box-shadow: 2. input:focus; 3. !important 4. class 여러개 넣기 2/ 팝업창 만들기 1/ 여러 CSS 속성 정리 1. box-shadow: 박스 뒤 쪽에 그림자 효과를 주기 위한 CSS 속성이다. box-shadow: X축위치 Y축위치 blur의 정도 color; - X축 / Y축 위치 : 각 행/열 방향으로 얼만큼 튀어 나올지 결정 - blur의 정도 : 그림자의 번짐 정도 (픽셀이 작을수록 그림자가 투박하게 나옴) - color: 그림자의 컬러 See the Pen Untitled by YeonJeong Lee (@hoochu) on CodePen. 2. input:focus{ } input 박스는 기본적으로 마우스 커서를 갖다..
 CSS / 햄버거 버튼 만들기 + 간단한 on/off switch 동작 구현
CSS / 햄버거 버튼 만들기 + 간단한 on/off switch 동작 구현
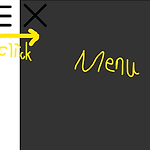
사이드 메뉴바의 ON-OFF SWITCH 개념 (toggle) + 아주 간단한 애니메이션 구현 1/ html 파일로 구조를 짜준다. #1. 사용자가 관여할 수 있도록 click 기능이 필요하므로, input type="checkbox" 로 잡고 id="icon" 부여함 #2. 웹접근성을 위해 label을 지정해주고 #3. 그 label 안에 메뉴 아이콘 상의 3줄을 span으로 구성함 #4. 아이콘을 누르면 메뉴가 나오게끔 관련 박스는 div id="header"로 잡음 2/ CSS 만질 차례 #1. 우선 input type="checkbox"로 잡았기 때문에 체크박스 자체를 안보이게 하는 거 플러스 checked 즉, 누른 상태에도 체크박스가 안보여야 하므로 두 상태에 다 display:none을 적용..
 CSS / flexbox 에 대하여 - 1
CSS / flexbox 에 대하여 - 1
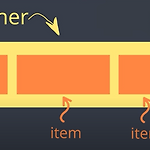
CSS/flexbox에 대하여-1 1/ float과의 비교 2/ flexbox의 2가지 컨셉 (속성값과 axis) 3/ Container에 쓰이는 속성값 #1. display:flex; #2. flex-direction/flex-wrap/flex-flow #3. justify-content: #4. align-items: #5. align-content: 웹페이지 레이아웃 배치할 때, float 개념도 있지만, flexbox가 단어 그대로 더 유연하면서도 레이아웃 잡기 더 쉬운 개념같아 따로 공부해보았다. 출처 : 드림코딩 by 엘리 (https://www.youtube.com/watch?v=7neASrWEFEM) 해당 영상을 아래처럼 정리해보았다. 1/ float과의 비교 그 때는, 로고를 float:..
 CSS / position 에 대하여
CSS / position 에 대하여
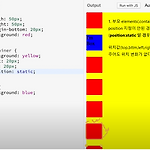
position 개념이 조금 헷갈려서 유튜브 영상을 참고하여 다시 공부하고 정리해보았다. 출처 : 드림코딩 by 엘리 https://www.youtube.com/watch?v=jWh3IbgMUPI&list=RDCMUC_4u-bXaba7yrRz_6x6kb_w&index=1 학원에서 잘하는 분한테 추천받은 유튜버인데 엄청 이해하기 쉽게 설명해주고 무엇보다 목소리가 너무 좋음 영상 내용을 요약하자면, static : default값 (처음 위치) relative : 원래 있어야하는 위치에서 변경이 됨 absolute: 가까이에 있는 상자(이동하고자 하는 박스가 들어가있는 큰 박스)에서 위치변경이 일어남 fixed: 상자에서 벗어나서 전체 페이지를 기준으로 위치변경이 일어남 sticky: 원래 자리에 있는데, ..
 CSS 기초2 - 학원 홈페이지 따라해보기 (상단파트)
CSS 기초2 - 학원 홈페이지 따라해보기 (상단파트)
1/CSS 기초2 -학원 홈페이지 따라해보기(상단파트) 1)전체적 상단 틀 + header(logo+menu) 파트 1. HTML 파일로 레이아웃부터 잡기 2. CSS 파일로 세부사항 꾸며주기 2)visual(광고파트)+ visual menu(광고에 걸쳐진 menu) 파트 1. HTML 파일로 레이아웃부터 잡기 2. CSS 파일로 세부사항 꾸며주기 1/ CSS 기초2 - 학원 홈페이지 따라해보기 (상단 편) 오늘은 상단만 해볼 예정이라 상단 쪽에 로고/메뉴/광고부분/메뉴2를 구현해본다. 준비 : 우선 학원 홈페이지 코드를 작성할 html 파일을 만들고 css 파일도 따로 만들어 link로 연결해준다. 1)전체적 상단 틀 + header(logo+menu) 파트 1. HTML 파일로 전체적인 레이아웃부터 ..
 HTML 기초2 + CSS 기초1
HTML 기초2 + CSS 기초1
*수업 듣고 목차 만들어 공부하기* 1/HTML 기초2 -HTML 파일 생성의 기초 -table 만들기 : tr, td 2/CSS 기초1 - css란 무엇이며, html과의 차이는? - css 적용방법 3가지 1. Inline 스타일 2. style element 사용 (id/class와 selector) 3. 외부파일 생성 (link 태그와 경로에 대하여) -대표적인 css들 : margin, padding 1/ HTML 기초2 -HTML 파일 생성의 기초 1) HTML 파일 생성 시 주의사항 - 영어로 파일명 만들고, 확장자 .html 로 저장하기 - 특수문자/띄어쓰기 금지 - 예외특수문자: dash(-) & underbar(_) ex) hello_world.html 2) HTML 파일 생성 후 초기..
1/ Browser 란? 여러 넷상의 컨텐츠를 접하게 해주는 응용 프로그램 크게 주소창 + 화면 으로 이루어지며, 여러 종류의 브라우저(Chrome/MS edge/Safari/firefox 등)가 존재한다. 주소창 = 네트워크와 관련된 부분 화면 = 랜더링되어 실제로 출력되는 부분 (크게 html/css/javascript로 구성됨) 브라우저마다 랜더링기법이 각각 다름 2/ 개발자 도구와 에디터 설치 - F12 : 브라우저 상에서 개발자 도구 열기 - 기존 윈도우 상의 메모장 이용하여 코드 작성하나, 편리함과 기능 때문에 다른 에디터를 사용함 - Visual studio code : 코드 자동 완성 및 메모장보다 강화된 기능 등으로 훨씬 편하게 코드 작성이 가능하다. - 초기 설정 : Visual stu..
